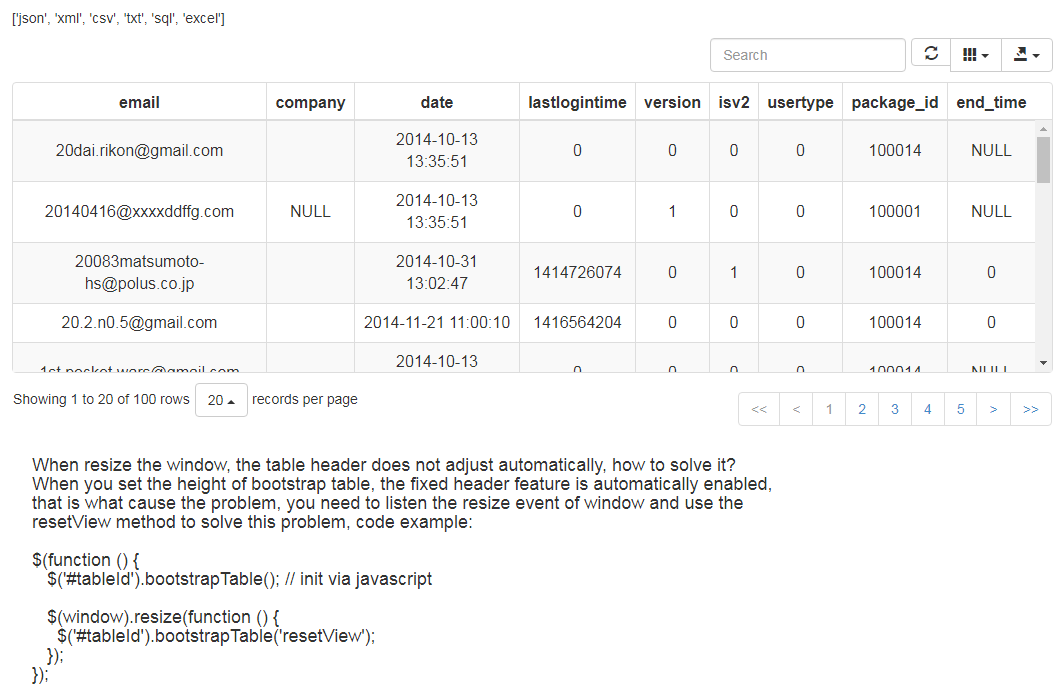
响应式表格demo
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 幻想,响应式图表。
幻想,响应式图表。26Feb2025
数据都在我们周围。尽管搜索引擎和其他应用程序与基于文本的数据表示最佳作用,但人们发现在视觉上表示的数据很容易理解。今年早些时候,SitePoint发表了Aurelio的文章PR
 使用现代CSS构建响应式图像网格
使用现代CSS构建响应式图像网格22Feb2025
本文探讨了使用响应式图像库作为一个实际示例,探讨了掌握响应式网格布局中列之间间距的技术。 有关响应迅速布局的进一步见解,请查看我们的屏幕截图:创建多个柱面
 响应式网站在 4 年内表现如何?
响应式网站在 4 年内表现如何?23Oct2024
概述 到 2024 年,移动设备将占所有互联网流量的一半以上。对于许多人来说,笔记本电脑或台式电脑不再是必需的工具,他们越来越多地使用智能手机和平板电脑来探索网络。互联网


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
18Mar2025手游攻略
仓库:如何复兴队友
04Mar2025手游攻略
Hello Kitty Island冒险:如何获得巨型种子
05Mar2025手游攻略
击败分裂小说需要多长时间?
07Mar2025手游攻略
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
04Mar2025html教程