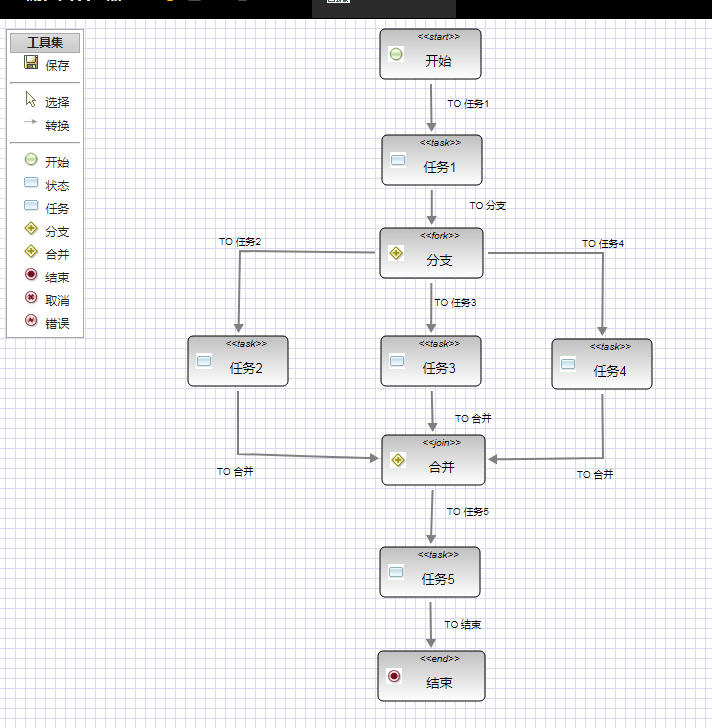
web网页流程图设计器
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 网页设计师的10个虚拟图像生成器
网页设计师的10个虚拟图像生成器26Feb2025
十款免费的虚拟图片生成器,助你快速创建网页原型设计 与其手动创建占位符图片,不如使用免费的自动化服务来节省时间。以下列出了十款可立即生成虚拟图片的工具,尤其适合那些喜欢快速创建不同布局或响应式图片布局原型的网页设计师。 更新:2013年6月20日:添加了pixelholdr,并将其置顶。 pixelholdr 我将pixelholdr放在列表首位,因为它会使用你的关键词搜索Flickr,并为你抓取一个占位符图片。很棒! 源码 演示 fakeimage 一个类似于dummyimage.c
 HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器 | HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器网页设计
HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器 | HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器网页设计14Nov2024
欢迎来到我们关于 HTML 和 CSS 的第二个教程!在本视频中,我们将通过涵盖列表、表格和表单来更深入地了解 HTML,并介绍高级 CSS 选择器以实现更精致的样式。无论您是网页设计新手还是想提高技能
 bootstrap表单怎么做
bootstrap表单怎么做07Apr2025
使用 <form> 元素创建表单。在 <form> 元素内添加表单元素,如文本输入框、密码输入框和下拉列表。使用预定义的样式类,如 .form-control 和 .form-group,来设置表单样式。使用提交按钮 (<button type="submit">) 提交表单。使用 PHP 代码来处理提交的表单数据。
 jquery怎么修改button的值
jquery怎么修改button的值18Mar2022
jquery修改button值的方法:1、使用html()函数,语法“$("button").html("需要设置的新值");”;2、使用text()函数,语法“$("button").text("需要设置的新值");”。
 jquery怎么改变button的值
jquery怎么改变button的值28Apr2022
jquery改变button值的方法:1、使用html()给指定元素设置新内容,语法“$("button").html("新内容值")”;2、使用text()给指定元素设置新的文本内容,语法“$("button").text("新值")”。
 聊聊PHP中button标签的使用方法
聊聊PHP中button标签的使用方法06Apr2023
PHP是一种广泛使用的服务器端编程语言,常用于网站开发等领域。在PHP中,通常使用HTML标记来构建网页的用户界面,在表单上添加按钮也是很常见的。本文将介绍PHP中button标签的用法。一、button标签的基本用法button标签是HTML中的一个标记,用于创建按钮。在PHP中,我们可以使用button标签来生成按钮,如下所示:```html
 如何在 Servlet 中高效解析多部分/表单数据参数?
如何在 Servlet 中高效解析多部分/表单数据参数?11Nov2024
在 Servlet 中有效解析 Multipart/Form-Data 参数当接收 multipart/form-data 请求时,您可能会遇到障碍...


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计