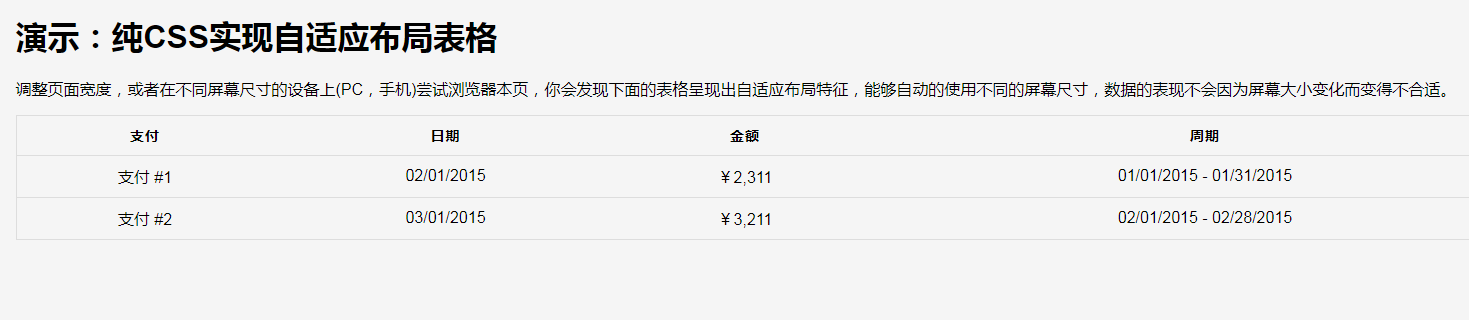
CSS实现自适应布局表格
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用CSS Flexbox实现2:5:3比例的自适应高度布局?
如何使用CSS Flexbox实现2:5:3比例的自适应高度布局?04Apr2025
利用CSS弹性布局实现2:5:3比例的自定义高度本文将探讨如何使用CSS弹性布局(Flexbox)实现一个容器,其内部三个...
 如何用CSS Grid或Flex布局实现自适应行高和行数的div容器?
如何用CSS Grid或Flex布局实现自适应行高和行数的div容器?04Mar2025
本文比较了CSS网格和Flexbox,用于创建DIVS,并使用自适应行高度和数字。 网格使用网格板柱和隐式行提供了更简单的解决方案,而flexbox则需要Flex-nap-incrap,并且可能需要JavaScript才能精确
 如何使用 CSS Calc() 和表格布局在表格中实现灵活的列宽?
如何使用 CSS Calc() 和表格布局在表格中实现灵活的列宽?11Nov2024
使用 CSS Calc 实现表格中的灵活列宽在追求具有固定宽度和灵活宽度列的表格时,使用 CSS calc()...
 CSS 可以替代 HTML Colspan 来实现类似表格的布局吗?
CSS 可以替代 HTML Colspan 来实现类似表格的布局吗?15Dec2024
CSS Colspan 替代方案:实现类似表格的布局在 Web 开发中,无需使用 HTML 表格元素即可实现类似于表格的布局...
 CSS 能否复制 HTML 的 Colspan 功能以实现类似表格的布局?
CSS 能否复制 HTML 的 Colspan 功能以实现类似表格的布局?18Dec2024
CSS 中的 HTML Colspan (col) 此查询探讨了在 CSS 布局中复制 HTML 表的 colspan 功能的可能性。这...


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
03Apr2025故障排查
如何修复KB5055523无法在Windows 11中安装?
10Apr2025故障排查
Inzoi:如何申请学校和大学
02Apr2025手游攻略
如何修复KB5055518无法在Windows 10中安装?
10Apr2025故障排查
在哪里可以找到Atomfall中的站点办公室钥匙
02Apr2025手游攻略