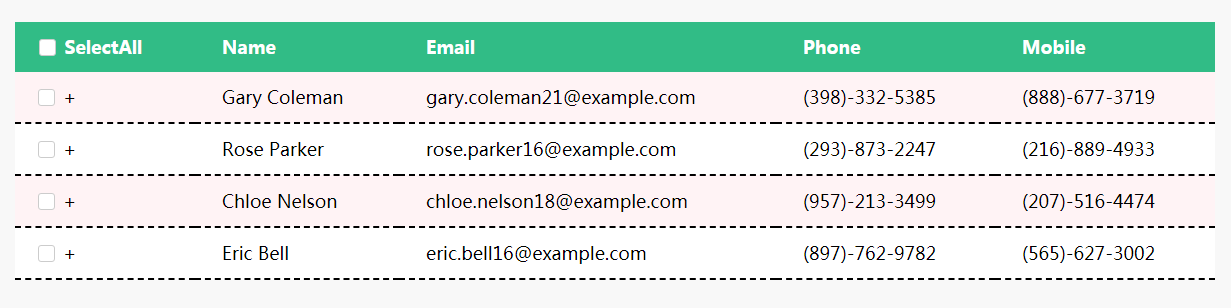
Tabe表格隔行变色
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jquery怎么实现隔行变色
jquery怎么实现隔行变色22Apr2022
实现方法:1、用“$("元素:nth-of-type(关键字)")”分别选中偶数行和奇数行元素,设置“even”可选偶数元素,“odd”可选奇数元素;2、用“css("颜色属性","颜色值")”分别给偶数行和奇数行元素添加不同颜色样式即可。
 bootstrap表单怎么做
bootstrap表单怎么做07Apr2025
使用 <form> 元素创建表单。在 <form> 元素内添加表单元素,如文本输入框、密码输入框和下拉列表。使用预定义的样式类,如 .form-control 和 .form-group,来设置表单样式。使用提交按钮 (<button type="submit">) 提交表单。使用 PHP 代码来处理提交的表单数据。


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
03Apr2025故障排查
如何修复KB5055523无法在Windows 11中安装?
10Apr2025故障排查
Inzoi:如何申请学校和大学
02Apr2025手游攻略
如何修复KB5055518无法在Windows 10中安装?
10Apr2025故障排查
在哪里可以找到Atomfall中的站点办公室钥匙
02Apr2025手游攻略