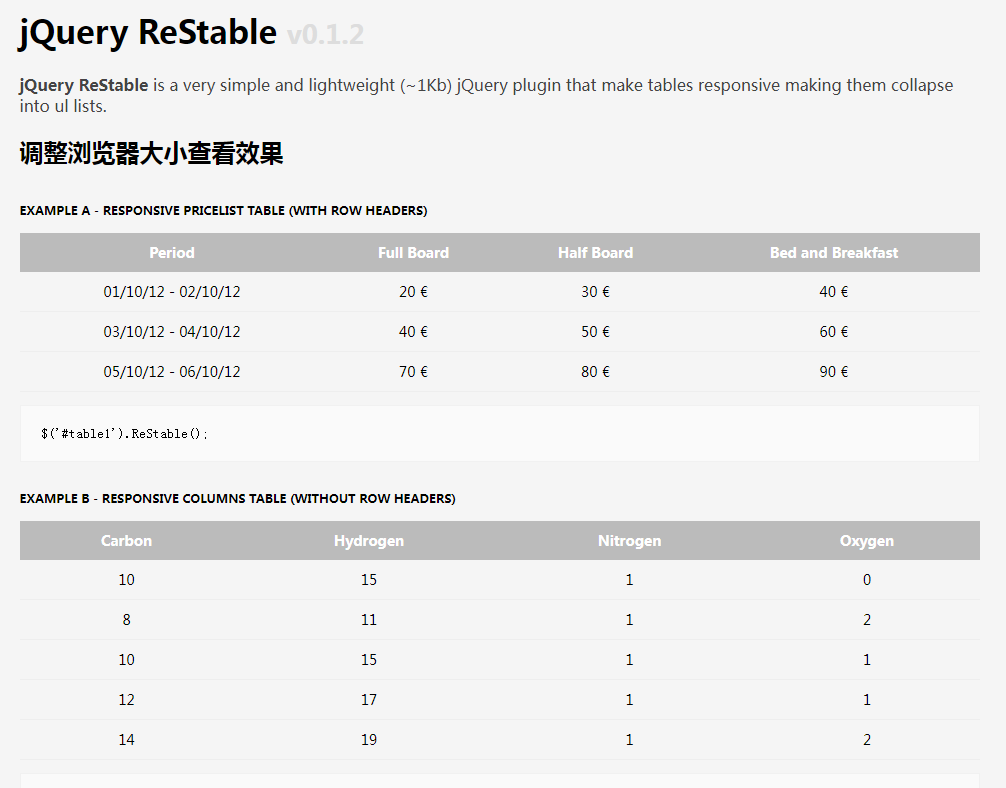
响应式表格插件ReStable
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 30 jQuery响应式布局插件
30 jQuery响应式布局插件28Feb2025
本文探讨了30个有用的响应式布局插件,适用于Web设计人员创建自适应,移动友好的网站。 这些插件提供各种功能,包括动态布局,图像调整大小,轮播和内容滚动,确保
 使用时间表插件的WP的响应迅速时间表
使用时间表插件的WP的响应迅速时间表16Feb2025
此WordPress插件评论重点介绍了时间表响应时间表插件,该插件的定价价格为20美元。 它因创建适合各种企业和活动的时尚和响应迅速的日程的能力而受到称赞
 如何使用 CSS calc() 实现具有固定宽度单元格和可变宽度单元格的响应式表格?
如何使用 CSS calc() 实现具有固定宽度单元格和可变宽度单元格的响应式表格?16Nov2024
使用 calc() 和固定宽度单元格设置表格样式在 Web 开发中,表格通常用于组织数据,但设置...
 如何使用JavaScript插件高效导出Excel表格并自定义列顺序和单元格样式?
如何使用JavaScript插件高效导出Excel表格并自定义列顺序和单元格样式?04Apr2025
基于jq、jszip.js、FileSaver.js和excel-gen.js插件的表格导出与样式调整本文将探讨如何使用jq、jszip.js、FileSaver.js以及e...
 bootstrap表单怎么做
bootstrap表单怎么做07Apr2025
使用 <form> 元素创建表单。在 <form> 元素内添加表单元素,如文本输入框、密码输入框和下拉列表。使用预定义的样式类,如 .form-control 和 .form-group,来设置表单样式。使用提交按钮 (<button type="submit">) 提交表单。使用 PHP 代码来处理提交的表单数据。
 jquery怎么修改button的值
jquery怎么修改button的值18Mar2022
jquery修改button值的方法:1、使用html()函数,语法“$("button").html("需要设置的新值");”;2、使用text()函数,语法“$("button").text("需要设置的新值");”。
 jquery怎么改变button的值
jquery怎么改变button的值28Apr2022
jquery改变button值的方法:1、使用html()给指定元素设置新内容,语法“$("button").html("新内容值")”;2、使用text()给指定元素设置新的文本内容,语法“$("button").text("新值")”。


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计