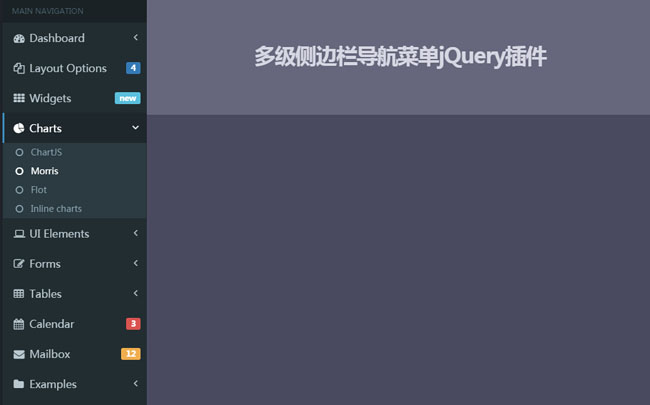
jQuery网站后台常用多级侧边栏导航菜单代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10易于使用的jQuery插件
10易于使用的jQuery插件02Mar2025
十款易于使用的jQuery插件推荐及常见问题解答 本文介绍十款简单易用的jQuery插件,包括jQZoom Evolution、queue & dequeue、Awkward Viewline、jQuery-Notes 1.0.2、QuickFlip 2、Semitransparent rollovers、Beautiful Slide out Navigation、The Sexy Curls jQuery Plugin、Fixed Fade out Menu和Reveal: jQue
 JavaScript 的对象括号表示法如何启用解构赋值?
JavaScript 的对象括号表示法如何启用解构赋值?02Jan2025
赋值左侧的对象括号表示法 ({ Navigation } =) 在 JavaScript 中,左侧的对象括号表示法 ({ Navigation } =)...
 开始使用React Native Navigation库
开始使用React Native Navigation库10Feb2025
本文探讨了React Native Navigation,这是一个用于复杂React Antive Apps的高性能导航库。 与依赖JavaScript线程的React Navigation不同,React Native Navigation利用本机组件的安排navi
 JavaScript 中的对象解构赋值如何工作?
JavaScript 中的对象解构赋值如何工作?27Dec2024
了解 JavaScript 中的对象括号表示法语法:{ Navigation } 代码片段中遇到的陌生语法 var { Navigation }...
 Laravel扩展推荐:导航元素工具'Laravel Navigation”
Laravel扩展推荐:导航元素工具'Laravel Navigation”23Nov2022
本篇文章给大家分享一个Laravel扩展:Laravel Navigation包,介绍一下怎么利用Laravel Navigation 轻松构建站点导航元素,希望对大家有所帮助!
 Element-UI el-menu组件:如何调整菜单标签大小并在不同模式下控制子菜单显示?
Element-UI el-menu组件:如何调整菜单标签大小并在不同模式下控制子菜单显示?05Apr2025
Element-UI菜单组件el-menu的标签大小调整及mode属性下的行为差异本文将针对Element-UI框架中el-menu组件在不同mode模式...
 Element-UI水平菜单el-menu在PC端和移动端如何适配及调整标签大小?
Element-UI水平菜单el-menu在PC端和移动端如何适配及调整标签大小?05Apr2025
Element-UI菜单组件el-menu的适配问题及标签大小调整在使用Element-UI框架开发过程中,el-menu组件的灵活性和易用性�...
 如何在 JavaScript 元素上设置 CSS 属性:如何将使用 JavaScript 创建的选择元素的宽度设置为 100px?
如何在 JavaScript 元素上设置 CSS 属性:如何将使用 JavaScript 创建的选择元素的宽度设置为 100px?31Oct2024
JavaScript中的 CSS 属性设置问题:我已使用 JavaScript 创建了以下元素:var menu =...


热工具

黑色的左侧导航管理面板ui特效
原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。

jQuery左侧下拉导航菜单后台框架模板
jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

交互液体导航标签栏
一款超火爆的HTML+CSS交互液体导航标签栏,设计非常精美又简洁