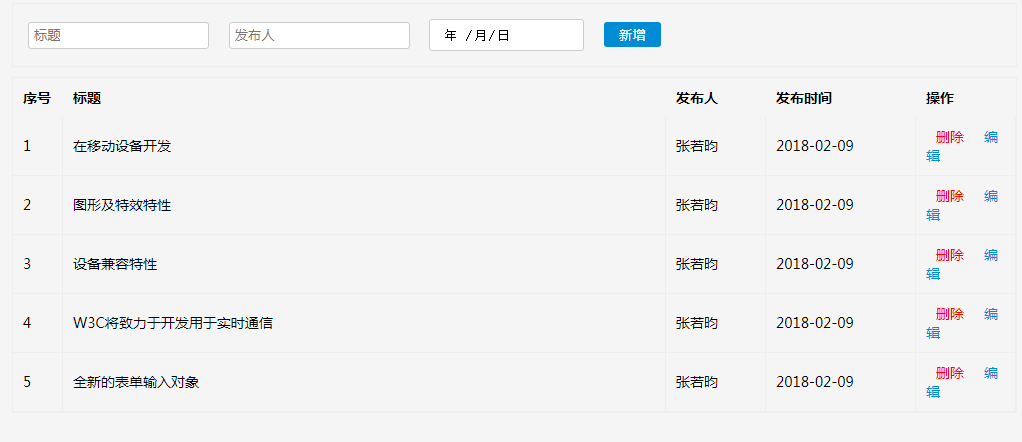
vue.js实现增删改查操作
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 vue前端实现增删改查
vue前端实现增删改查27May2023
Vue.js是一款流行的前端框架,可用于构建高性能的单页面应用程序。本文将介绍如何使用Vue.js实现增删改查功能。一、用Vue.js创建一个基本框架首先,我们需要安装Vue.js。可以从官方网站中下载Vue.js的压缩文件,或通过CDN引用Vue.js库。创建一个HTML文件,并引入Vue.js库。接下来,我们将初始化一个Vue实例,并在模板中定义一个列表:```
 怎么使用phpmyadmin对数据库、数据表进行增删改查等操作?(图文 视频)
怎么使用phpmyadmin对数据库、数据表进行增删改查等操作?(图文 视频)12Sep2018
本篇文章将给大家介绍phpmyadmin使用教程中的相关总结也就是使用phpmyadmin对数据库及数据表进行一些基础操作。(文章末尾附有对应的视频教程) phpmyadmin是一种常用的数据库管理器。想要安装phpmyadmin的新手朋友可以参考这篇文章【phpMyAdmin最新下载安装教程】。下面我们通过具体的图文给大家详细介绍,phpmyadmin操作数据库数据表的相关知识点。
 bootstrap表单怎么做
bootstrap表单怎么做07Apr2025
使用 <form> 元素创建表单。在 <form> 元素内添加表单元素,如文本输入框、密码输入框和下拉列表。使用预定义的样式类,如 .form-control 和 .form-group,来设置表单样式。使用提交按钮 (<button type="submit">) 提交表单。使用 PHP 代码来处理提交的表单数据。
 jquery怎么修改button的值
jquery怎么修改button的值18Mar2022
jquery修改button值的方法:1、使用html()函数,语法“$("button").html("需要设置的新值");”;2、使用text()函数,语法“$("button").text("需要设置的新值");”。
 jquery怎么改变button的值
jquery怎么改变button的值28Apr2022
jquery改变button值的方法:1、使用html()给指定元素设置新内容,语法“$("button").html("新内容值")”;2、使用text()给指定元素设置新的文本内容,语法“$("button").text("新值")”。
 聊聊PHP中button标签的使用方法
聊聊PHP中button标签的使用方法06Apr2023
PHP是一种广泛使用的服务器端编程语言,常用于网站开发等领域。在PHP中,通常使用HTML标记来构建网页的用户界面,在表单上添加按钮也是很常见的。本文将介绍PHP中button标签的用法。一、button标签的基本用法button标签是HTML中的一个标记,用于创建按钮。在PHP中,我们可以使用button标签来生成按钮,如下所示:```html


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计