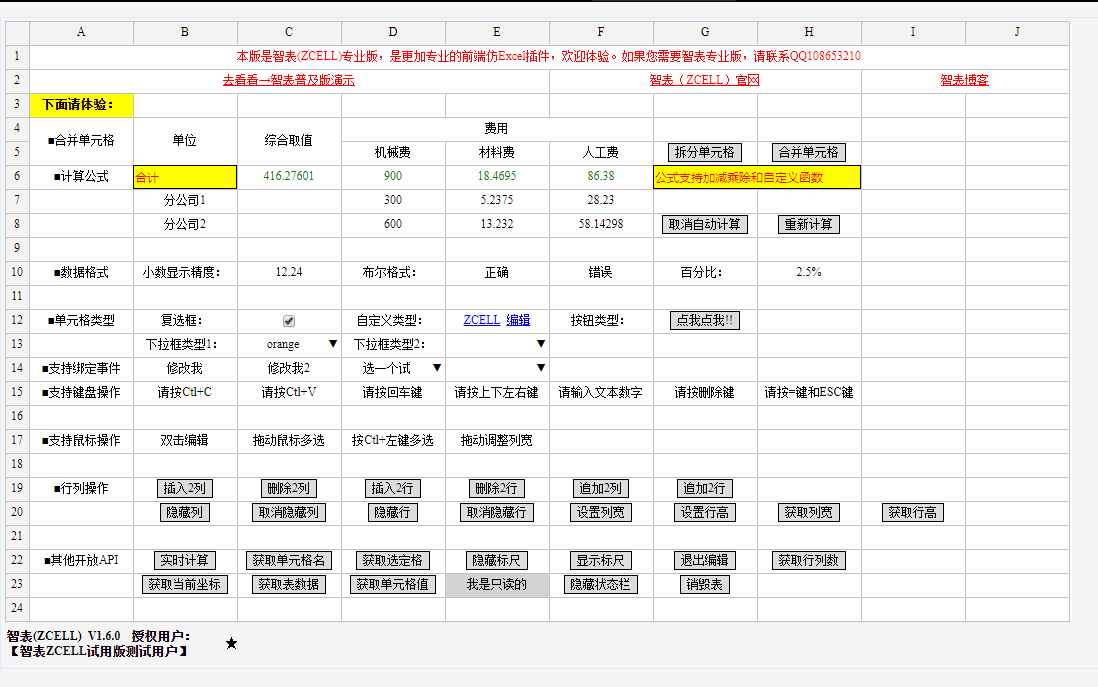
仿EXCEL表格jQuery插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 WordPress的最佳免费接触表格插件
WordPress的最佳免费接触表格插件10Feb2025
六款热门免费WordPress联系表单插件推荐 本文将推荐六款广受欢迎、定期更新且免费的WordPress联系表单插件:Jetpack联系表单模块、Contact Form 7、Ninja Forms、Fast Secure Contact Form、Contact Form和Very Simple Contact Form。 每款插件都拥有独特的特性和优势。例如,Jetpack的联系表单模块提供简单的表单创建器和垃圾邮件检查;Contact Form 7支持多种语言,并具有用户友好的界面;Ni
 7 jQuery Microsoft Excel类型插件
7 jQuery Microsoft Excel类型插件25Feb2025
在您的Web项目中发现7个针对Excel样功能的杰出插件! 这些插件将电子表格式功能无缝集成到您的Web应用程序中,提供了令人惊讶的强大且用户友好的体验。 让
 10个jQuery网格插件
10个jQuery网格插件10Mar2025
10款超棒的jQuery Grid插件,助您轻松打造理想布局!市面上已有不少高质量的jQuery Grid插件,它们都拥有令人印象深刻的功能和特性,并在jQuery社区中得到广泛应用。以下是一些您可以考虑添加到网页中的示例,希望您喜欢!相关博文: 35款令人惊艳的jQuery表格 更新于2012年1月8日:新增11. jQuery Grid Flex 1. Flexigrid 轻量级但功能强大的数据网格,具有可调整大小的列和与标题匹配的滚动数据,以及使用Ajax连接到基于xml的数据源以加
 excel表格怎么插行和列?
excel表格怎么插行和列?23Oct2020
表格插入行的方法:将鼠标移动行数的编号上,右击选择“插入”,再通过输入数值来确定需要添加的行数,回车即可。表格插入列的方法:将鼠标移动列数的编号上,右击选择“插入”,再通过输入数值来确定需要添加的列数,回车即可。
 10 jQuery货币/价格插件
10 jQuery货币/价格插件26Feb2025
这篇文章展示了十个用于货币和价格操纵的插曲插件,从而为货币转换,多个货币显示和货币排序提供了功能。 让我们潜入! (上次更新:2013年12月12日; curry.js and Numeral.js添加了Subse
 10 jQuery表单验证插件
10 jQuery表单验证插件17Feb2025
关键要点 HTML5引入了基于浏览器的表单验证的新表单属性,但是它具有限制,例如无法自定义错误消息和样式,以及为输入字段创建模式。 jQuery表单验证插件
 10个最佳jQuery表单插件
10个最佳jQuery表单插件04Mar2025
Web表格无处不在 - logins,购买,注册 - 而其设计通常会滞后。 虽然功能是关键(可访问性和可用性对于有效的信息交换至关重要),但我们将一些一流的jQuery表单插件展示给
 前五名WordPress触点表格插件
前五名WordPress触点表格插件08Feb2025
考虑到大量选项,选择正确的WordPress联系表插件可能很棘手。本指南审查了免费和有薪的顶级竞争者,强调了他们的优势和劣势,以帮助您做出明智的决定。 关键考虑


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计