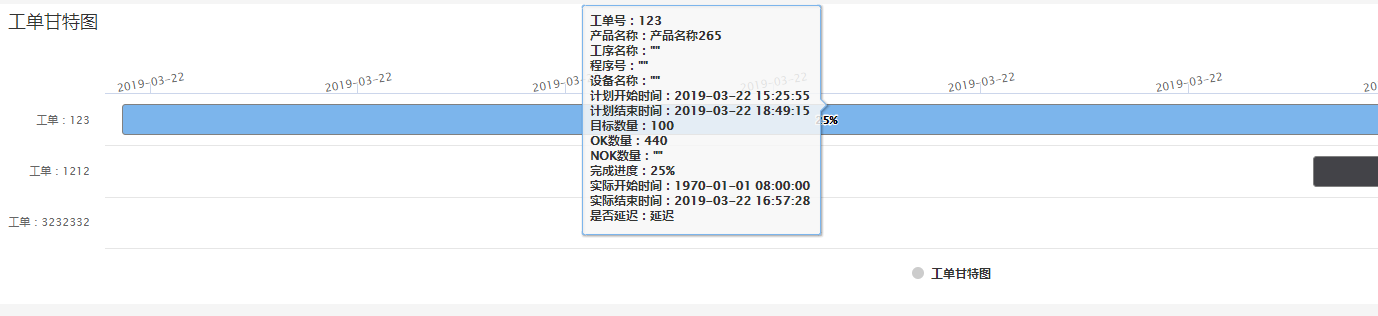
hights实现甘特图效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何实现图片抖动效果
如何实现图片抖动效果19Aug2020
本文为大家分享了实现图片抖动效果的代码,具有一定的参考价值,希望可以帮助到大家。具体实现代码如:【position: absolute;top: 200px;】。
 css3怎么实现图片消失动画效果
css3怎么实现图片消失动画效果18Mar2022
实现方法:使用“@keyframes 动画名称{}”规则和“opacity: 透明度;”语句创建图片消失动画;2、使用“图片元素{opacity: 0;animation:动画名称 时间 1;}”语句将图片消失动画应用于图片元素中即可。
 css3图片旋转如何实现?css3实现图片旋转动画效果的方法
css3图片旋转如何实现?css3实现图片旋转动画效果的方法12Sep2018
在网页中,我们经常可以看到一张图片在旋转,这样的图片旋转是怎么来实现的呢?本篇文章就来为你介绍一下关于css3实现图片旋转动画效果的方法。
 CSS3如何实现图片滚动播放效果(附代码)
CSS3如何实现图片滚动播放效果(附代码)08Jul2020
在平常我们使用一些滚动图片的效果,都是用javascript代码(JQuery)实现,但是在如今Html5和CSS3盛行的时代,可以替代javascript代码来实现一些常见的效果,下面我们一起看看CSS3是如何实现图片滚动播放效果的吧。


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

热门文章
刺客信条阴影:贝壳谜语解决方案
28Mar2025手游攻略
Windows 11 KB5054979中的新功能以及如何解决更新问题
03Apr2025故障排查
在哪里可以找到原子中的起重机控制钥匙卡
28Mar2025手游攻略
如何修复KB5055523无法在Windows 11中安装?
10Apr2025故障排查
Inzoi:如何申请学校和大学
02Apr2025手游攻略