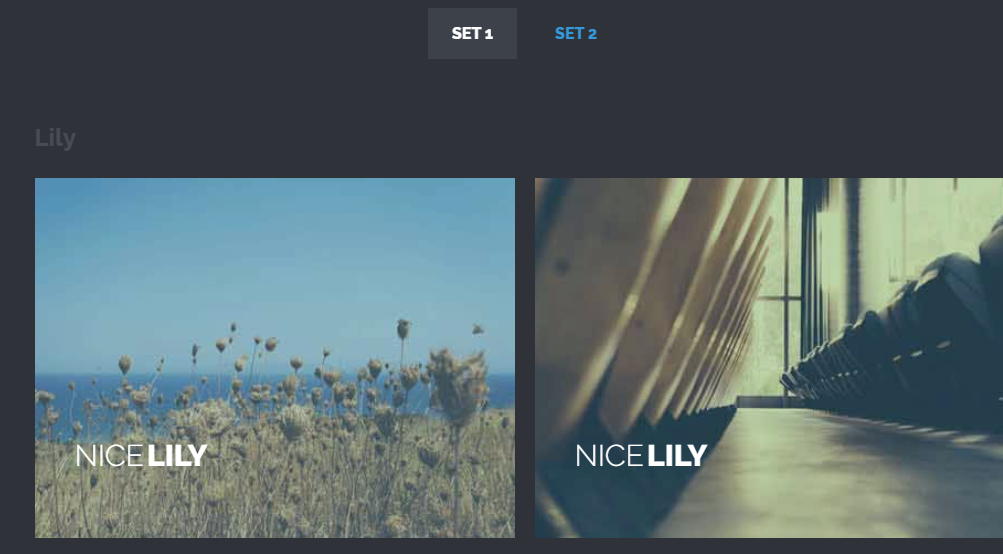
css3鼠标悬停效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用纯 JavaScript 模拟 CSS 悬停效果的鼠标悬停事件?
如何使用纯 JavaScript 模拟 CSS 悬停效果的鼠标悬停事件?30Dec2024
在纯 JavaScript 中模拟 CSS 悬停效果的鼠标悬停事件当尝试使用纯 JavaScript 模拟鼠标悬停事件时,它...
 如何在 ASP.NET UpdatePanel 中维护 jQuery 鼠标悬停效果?
如何在 ASP.NET UpdatePanel 中维护 jQuery 鼠标悬停效果?03Dec2024
jQuery $(document).ready 和 UpdatePanels:精致的外观当利用 jQuery 将鼠标悬停效果应用于 UpdatePanel 中的元素时,...
 jQuery如何实现鼠标悬停导航下划线滑出的效果
jQuery如何实现鼠标悬停导航下划线滑出的效果30Sep2017
这篇文章主要为大家详细介绍了jquery鼠标悬停导航下划线滑出效果,菜单鼠标悬停出现下划线,向两边扩展的效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下


热工具

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
18Mar2025手游攻略
R.E.P.O.最佳图形设置
18Mar2025手游攻略
刺客信条阴影:贝壳谜语解决方案
28Mar2025手游攻略
R.E.P.O.如果您听不到任何人,如何修复音频
17Mar2025手游攻略
WWE 2K25:如何解锁Myrise中的所有内容
15Mar2025手游攻略