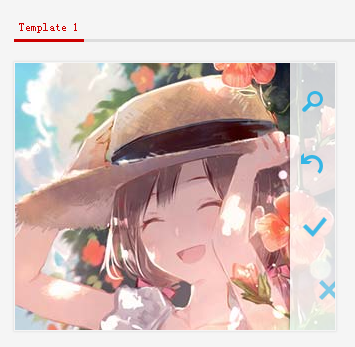
HoverEx图片悬停插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 5 jQuery图像悬停/单击/滚动插件
5 jQuery图像悬停/单击/滚动插件24Feb2025
使用这些jQuery插件,通过令人惊叹的图像悬停效果来增强您的网站! 这些插件为图像和标题提供了优雅的样式,为您的网站增添了动力和视觉吸引力。 SpaceGallery - jQuery插件:jQuery Imager Gallery PLU
 5 jQuery图片库插件
5 jQuery图片库插件22Feb2025
发现5个一流的jQuery图像库插件,以展示您的图像! 尽管存在许多选项,但我们已经策划了五个最容易使用,最吸引人的jQuery图像库插件。 相关文章: 5惊人的jquery touch swi
 10个高级jQuery图片库插件
10个高级jQuery图片库插件24Feb2025
精选CodeCanyon十款最佳jQuery图片库插件 以下精选了CodeCanyon上十款最优秀的jQuery图片库插件,供您参考: RoyalSlider – 支持触控的jQuery图片库 RoyalSlider是一款易于使用的jQuery图片库和内容滑块插件,具有动画字幕、响应式布局和对移动设备的触控支持。 Megafolio Gallery jQuery插件 Megafolio是一个高度可定制的jQuery插件,用于展示您的图片库或作品集。它利用jQuery的强大功能,以砌体布
 jQuery个人资料图片Grabber插件
jQuery个人资料图片Grabber插件26Feb2025
这个jQuery插件简化了从各种社交网络获取配置文件图片的过程,从而节省了为Web应用程序或网站注册设置配置文件时的时间。 它做什么: jQuery个人资料图片Grabber插件RET
 jquery插件jquery.nicescroll实现图片拖拽位移
jquery插件jquery.nicescroll实现图片拖拽位移25Apr2018
这次给大家带来jquery插件jquery.nicescroll实现图片拖拽位移,jquery插件jquery.nicescroll实现图片拖拽位移的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何隐藏滚动条同时仍允许鼠标和键盘滚动?
如何隐藏滚动条同时仍允许鼠标和键盘滚动?09Nov2024
Hiding Scrollbars while Maintenanceing Mouse/Keyboard Scrolling这个问题已被标记为重复,但原始线程没有...
 如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?
如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?11Nov2024
使用 Spark-SubmitClassPath Effects 将 JAR 文件添加到 Spark 作业使用 extraClassPath 或 --driver-class-path 设置驱动程序的类路径...
 ctpoint.exe - 什么是 ctpoint.exe?
ctpoint.exe - 什么是 ctpoint.exe?16Oct2024
ctpoint.exe 在我的计算机上做什么? ctpoint.exe 是 Creative Technology Ltd 的 Creative Mouse Monitor 应用程序的一个进程。 ctpoint.exe 等非系统进程源自您安装在系统上的软件。自从米


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。