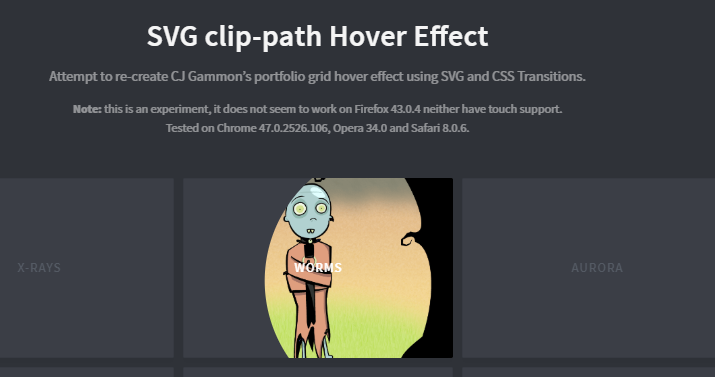
SVG 剪辑路径悬停
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 CSS 剪辑路径和 JavaScript 实现反转文本颜色悬停效果?
如何使用 CSS 剪辑路径和 JavaScript 实现反转文本颜色悬停效果?28Oct2024
使用 CSS 和 JavaScript 反转鼠标悬停时的文本颜色实现所需的悬停效果,其中黑色文本反转为白色,同时保持...


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18Jan2025手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18Jan2025手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
Haikyuu Legends 风格指南:完整列表和最佳选择
25Jan2025手游攻略