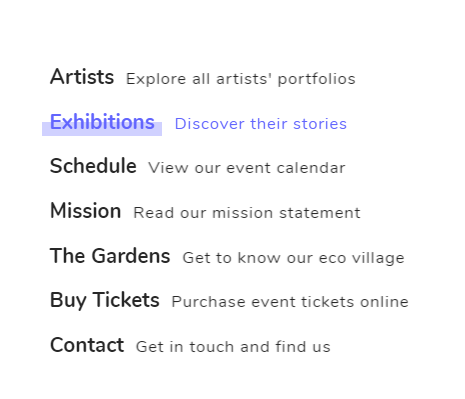
Css实现菜单悬停效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么 CSS `visibility:hidden` 无法实现悬停效果?
为什么 CSS `visibility:hidden` 无法实现悬停效果?18Nov2024
揭开谜团:为什么 CSS 可见性无法实现 HoverCSS 可见性提供了一种操作元素可见性的便捷方法,但有时......
 如何使用 CSS 和 JavaScript 在触摸屏上实现悬停效果?
如何使用 CSS 和 JavaScript 在触摸屏上实现悬停效果?22Oct2024
本文提出了一种在触摸屏上模拟悬停交互的解决方案,缩小了类似桌面的悬停效果和基于触摸的用户体验之间的差距。它解释了如何利用 CSS 和 JavaScript 来实现这一目标,指导开发人员
 jQuery如何实现鼠标悬停导航下划线滑出的效果
jQuery如何实现鼠标悬停导航下划线滑出的效果30Sep2017
这篇文章主要为大家详细介绍了jquery鼠标悬停导航下划线滑出效果,菜单鼠标悬停出现下划线,向两边扩展的效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 如何使用 CSS 剪辑路径和 JavaScript 实现反转文本颜色悬停效果?
如何使用 CSS 剪辑路径和 JavaScript 实现反转文本颜色悬停效果?28Oct2024
使用 CSS 和 JavaScript 反转鼠标悬停时的文本颜色实现所需的悬停效果,其中黑色文本反转为白色,同时保持...
 如何在不使用 :hover 伪类的情况下在 jQuery 中实现悬停效果?
如何在不使用 :hover 伪类的情况下在 jQuery 中实现悬停效果?27Nov2024
使用 jQuery 应用伪类 使用 jQuery 将伪类添加到元素与使用 CSS :hover 伪类不同。同时:悬停...


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19Feb2025手游攻略
王国来:拯救2-婚礼要买的衣服
05Feb2025手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19Feb2025手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16Feb2025手游攻略
王国来:拯救2-如何获得Comfrey
07Feb2025手游攻略