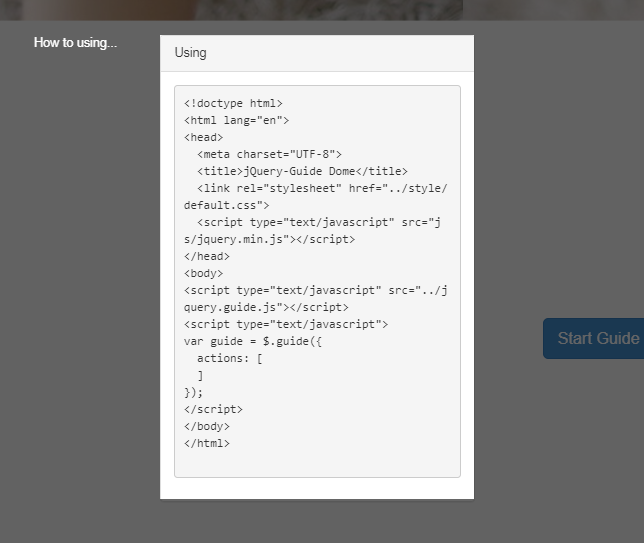
用户使用引导插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10易于使用的jQuery插件
10易于使用的jQuery插件02Mar2025
十款易于使用的jQuery插件推荐及常见问题解答 本文介绍十款简单易用的jQuery插件,包括jQZoom Evolution、queue & dequeue、Awkward Viewline、jQuery-Notes 1.0.2、QuickFlip 2、Semitransparent rollovers、Beautiful Slide out Navigation、The Sexy Curls jQuery Plugin、Fixed Fade out Menu和Reveal: jQue
 如何使用 jQuery 和插件有效地解析和导航 XML 文档?
如何使用 jQuery 和插件有效地解析和导航 XML 文档?18Oct2024
使用 jQuery 解析 XML 并导航结果 由于浏览器采用不同的方法,在 JavaScript 中解析 XML 文档会带来挑战。 jQuery 通过其 $.parseXML() 函数提供了一个强大的解决方案。考虑提供的 XML 片段
 创建 jQuery 插件时为何使用 (function($) {...})(jQuery)?
创建 jQuery 插件时为何使用 (function($) {...})(jQuery)?16Nov2024
理解神秘的代码:(function($) {...})(jQuery)当您踏上 jQuery 插件开发人员的旅程时,您可能遇到过...
 jQuery插件seat-charts使用详解(附代码)
jQuery插件seat-charts使用详解(附代码)25Apr2018
这次给大家带来jQuery插件seat-charts使用详解(附代码),jQuery插件seat-charts使用详解的注意事项有哪些,下面就是实战案例,一起来看一下。
 Jquery弹出层ThickBox插件的使用详解
Jquery弹出层ThickBox插件的使用详解24Nov2017
相信大家说到thickbox都知道它是jQuery的一个插件,其作用是弹出对话框、网页框,使用户体验度更加愉悦,对于刚刚接触jQuery的小伙伴们对thickbox还不是很了解,那么我们今天就带大家了解下Jquery弹出层ThickBox插件的使用详解!
 如何使用 Webpack 有效管理 jQuery 插件?
如何使用 Webpack 有效管理 jQuery 插件?03Dec2024
利用 Webpack 使用 jQuery 插件:解决依赖关系管理在 Webpack 中管理依赖关系可能有点棘手,尤其是当...


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER