Angular组件库

本组件封装了Angular1.0版本,组件实现了以下功能: 路由,子路由,轮播,cookie读写,加密,表单提交验证,拦截器,白名单,搜索过滤与排序(等级划分), 大小写转换,Map数组循环遍历动态修改后台数据等功能。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
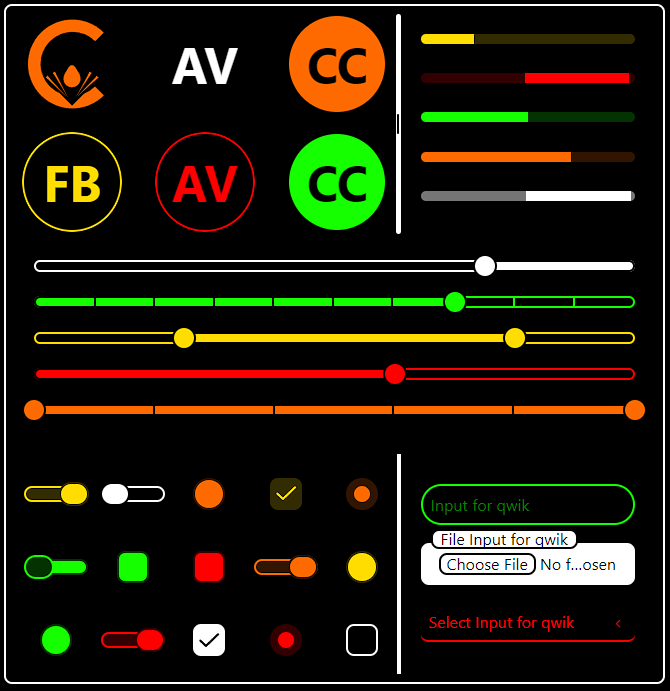
 腐蚀组件:qwik 的新组件库
腐蚀组件:qwik 的新组件库19Oct2024
为什么选择腐蚀性部件 作为一名对性能充满热情的 Web 开发人员,我想要一组能够充分利用 Qwik 的可恢复特性的组件。这就是为什么我创建了腐蚀性组件,这是一个专门为 Qwik 定制的库,用于
 5 jQuery图片库插件
5 jQuery图片库插件22Feb2025
发现5个一流的jQuery图像库插件,以展示您的图像! 尽管存在许多选项,但我们已经策划了五个最容易使用,最吸引人的jQuery图像库插件。 相关文章: 5惊人的jquery touch swi
 Angular入口组件与声明式组件案例对比
Angular入口组件与声明式组件案例对比25May2018
这次给大家带来Angular入口组件与声明式组件案例对比,Angular入口组件与声明式组件案例使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 最好的React UI组件库
最好的React UI组件库07Feb2025
在本文中,我们将回顾一些最佳的React UI组件库,并说明如何为您选择合适的内容。该文章主要是为初学者React开发人员编写的,但是您需要熟悉React的特定术语。
 介绍:语义UI组件库
介绍:语义UI组件库22Feb2025
正如我们大多数人可能知道的那样,Bootstrap和Foundation是前端开发框架中目前的领导者。但是历史向我们表明,最终会出现更好的事情,在这种情况下,可能不会遥不可及。 这
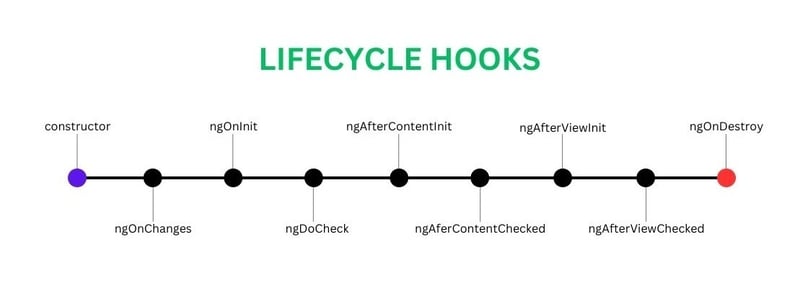
 Angular 中的组件生命周期
Angular 中的组件生命周期26Dec2024
Angular 生命周期钩子是允许开发人员利用 Angular 组件生命周期的关键时刻的方法,从创建到销毁,包括初始化、更改和销毁。最常用的生命周期hoo
 另一篇 Angular 文章,零件组件创建
另一篇 Angular 文章,零件组件创建03Dec2024
在上一篇文章中,我只是讲了项目创建。我的意思是,主项目,而不是子项目。这些将是未来文章的主题。 今天与组件创建相关。与项目创建一样,Angular CLI 是您的


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER





