JS图片展示
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 html图片显示不了怎么解决
html图片显示不了怎么解决23Apr2023
HTML 是一种常用的网页编程语言,它可以用来创建各种网页,并添加各种功能和效果。其中,图片是网页中经常使用的元素之一,可以使网页更加生动、美观。但有时候我们会发现,HTML 内嵌的图片显示不出来,这时该怎么办呢?一、检查图片路径在 HTML 中引用图片时,需要提供正确的图片路径,否则浏览器无法正确加载图片。图片路径可以是绝对路径或相对路径。相对路径应该相对于 HTML 文件所
 thinkphp不能显示图片怎么解决
thinkphp不能显示图片怎么解决07Apr2023
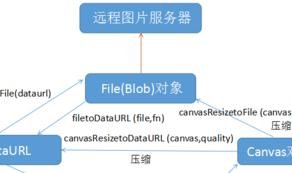
ThinkPHP是一款非常流行的PHP开发框架,它为开发人员提供了许多便利功能和工具,使得开发更为高效和方便。但是,在使用ThinkPHP时,有时会遇到图片无法正常显示的问题,这是一个很常见的问题。首先,我们需要确定图片是否被正确地上传到了服务器。如果图片没有被正确地上传到服务器,或者图片的位置路径不正确,那么ThinkPHP就无法正常显示图片。此时,我们需要确保图片已经被正确
 如何在 Chrome 扩展的 CSS 中加载本地图片?
如何在 Chrome 扩展的 CSS 中加载本地图片?20Nov2024
对 Google Chrome 扩展程序中的本地图像加载进行故障排除尽管在 Chrome 扩展程序中合并了本地图像,但用户仍会遇到...
 如何在Chrome扩展中使用CSS加载本地图片?
如何在Chrome扩展中使用CSS加载本地图片?10Nov2024
无法在 Google Chrome 扩展程序中使用 CSS 加载本地图像对于通过 Chrome 扩展程序中的内容脚本进行网站修改,...


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。