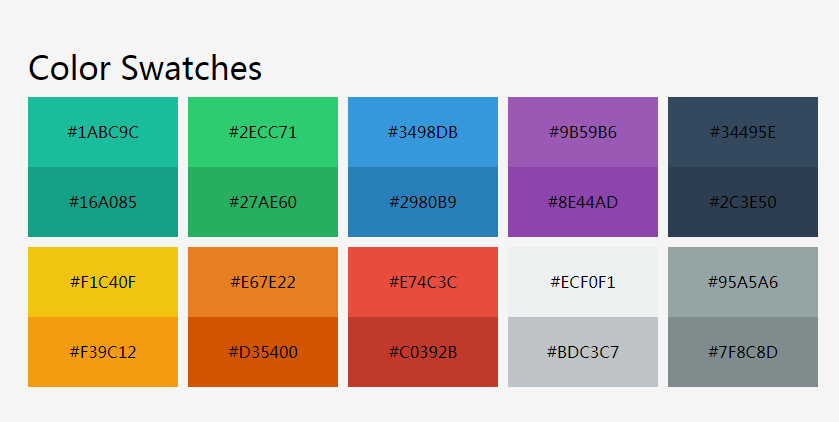
web 调色板
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 字符调色板.aex - 什么是字符调色板.aex?
字符调色板.aex - 什么是字符调色板.aex?21Sep2024
字符调色板.aex 在我的计算机上做什么? character Palette.aex 是属于 Adobe Systems Incorporated 的 Adobe After Effects 的一个模块。 像character Palette.aex这样的非系统进程源自您安装的软件
 颜色炼金术少:制作配色方案和调色板
颜色炼金术少:制作配色方案和调色板23Feb2025
颜色是任何视觉设计中最重要的元素之一。正确使用后,它可能会对您的网站或应用程序产生巨大影响。但是,了解颜色理论仅仅足以实现这种影响。您需要拥有正确的工具带
 ps调色板怎么恢复默认
ps调色板怎么恢复默认06Apr2025
如何恢复 Photoshop 调色板的默认设置?重置颜色样本:"编辑" > "预设" > "重置颜色样本"重置调色板面板:点击调色板面板菜单图标 > "重置调色板"重置渐变:点击渐变面板菜单图标 > "重置渐变"重置图案:点击图案面板菜单图标 > "重置图案"重置样式:点击样式面板菜单图标 >
 调色板由 ShadCn 主题编辑器提供
调色板由 ShadCn 主题编辑器提供07Dec2024
大家早上好,MonDEV 快乐! ☕ 同样,本周我们准备好,手握键盘,喝一杯咖啡并编写等量的代码吗? 一如既往,为了在这个过程中为您提供支持,这是您周一早上的咖啡,工具是
 Radix UI 用自定义调色板替换 Radix Color
Radix UI 用自定义调色板替换 Radix Color30Nov2024
在我正在开发的一个新的 Next.js 项目中,我选择了 Tailwind CSS 和 Radix UI 进行样式设置。 Radix UI 提供了一个自定义调色板工具,允许开发人员定义自己的强调色和灰色。但是,我搜索了整个文档
 Hello Kitty Island冒险:完整的头像调色板指南
Hello Kitty Island冒险:完整的头像调色板指南10Mar2025
Hello Kitty Island Adventure提供了许多自定义选项,可让您通过服装,配饰,尤其是头像调色板来表达独特的风格。 这些调色板极大地改变了角色的配色方案,添加了endl


热工具

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。