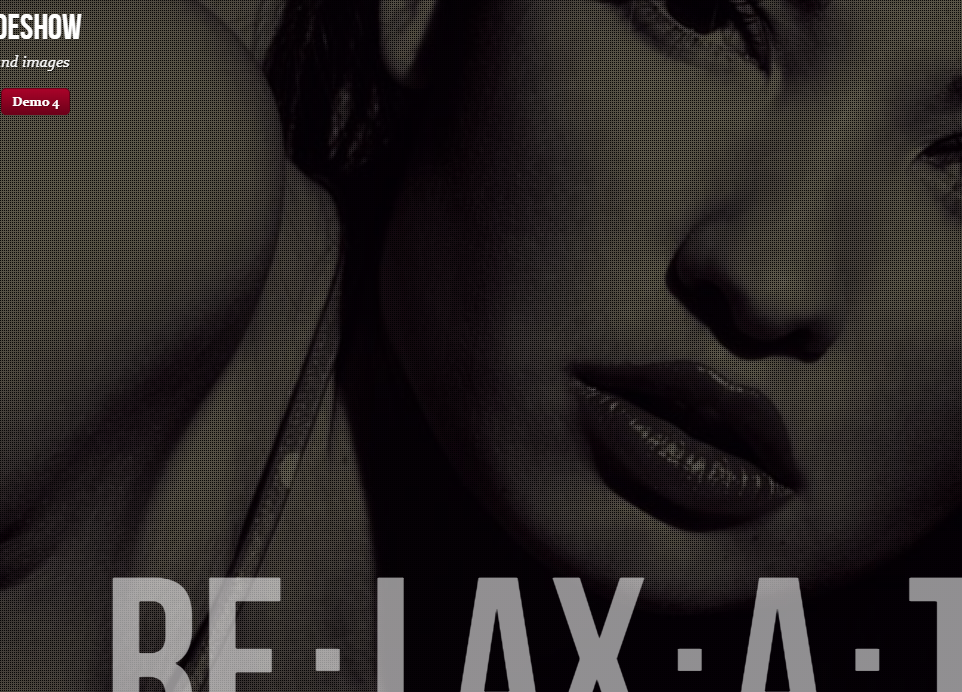
CSS3实现图片全屏背景特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS实现网页背景图片自适应全屏详解
CSS实现网页背景图片自适应全屏详解07Feb2018
本文主要和大家介绍CSS实现网页背景图片自适应全屏的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
 CSS3中background-image实现多背景图片(代码实例)
CSS3中background-image实现多背景图片(代码实例)09Jun2020
本文目标:1、掌握background-image多背景的实现问题:1、实现以下效果,使用纯DIV CSS,必须使用background-image附加说明:1、整体宽度是1000px,高300px,要求页面居中显示2、背景图片宽,高均为300px3、每张图片都是当做背景图片来呈现的现在来具体操作1、准备素材:根目录创建images文件夹,把相关素材图片都存放与此,素材有2、创建好index.ht...
 jquery点击input触发什么事件吗
jquery点击input触发什么事件吗02Nov2022
点击input触发“焦点focus事件”,表示该input元素被选中,可以被操作,在页面屏幕中闪动的小竖线。在jquery中可以使用focus()方法触发或给元素绑定焦点事件,语法“$(selector).focus()”或“$(selector).focus(function)”。


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。