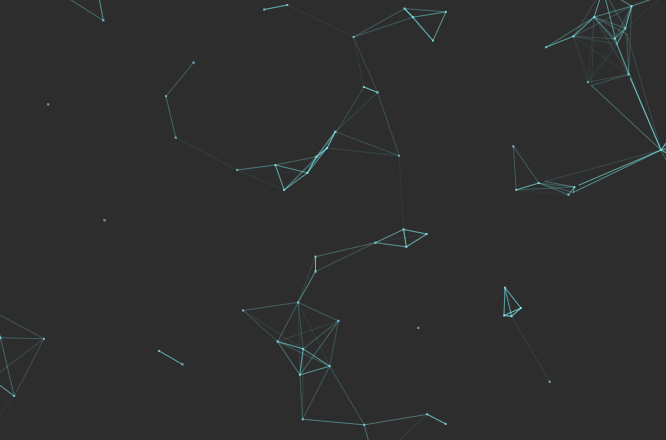
html5粒子效果背景
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 使用 HTML、CSS 和 JavaScript 创建浮动粒子霓虹灯效果
使用 HTML、CSS 和 JavaScript 创建浮动粒子霓虹灯效果11Dec2024
在本教程中,我们将使用纯 HTML、CSS 和 JavaScript 构建具有浮动粒子的迷人霓虹灯效果。我们将分解每个组件并解释它们如何协同工作来创造这种令人惊叹的视觉效果。 1. 下


Hot Tools

轻量级3D旋转木马图片自动切换jQuery插件
轻量级3D旋转木马图片自动切换jQuery插件

支持响应式手机端jQuery图片轮播插件unslider
支持响应式手机端jQuery图片轮播插件unslider,非常强大的jQuery插件,支持响应式手机端、支持函数回调、支持左右按钮切换,可以自定义是否使用响应式fluid:true/false、是否显示圆点切换dots:true/false,是否支持键盘切换keys:true/false,使用也非常的简单。

全屏自适应百叶窗动画切换js代码
全屏自适应百叶窗动画切换js代码

jQuery百叶窗风格图片切换代码
jQuery百叶窗风格图片切换代码是一款基于shutter.js制作多种图片轮播切换效果代码。

js左侧分类菜单图片轮播代码
js左侧分类菜单图片轮播代码是一款适用于各种商城的主屏页面商品图片和导航菜单布局样式代码。

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18Jan2025手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18Jan2025手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
如何修复 KB5050009 在 Windows 11 中安装失败的问题?
15Jan2025故障排查