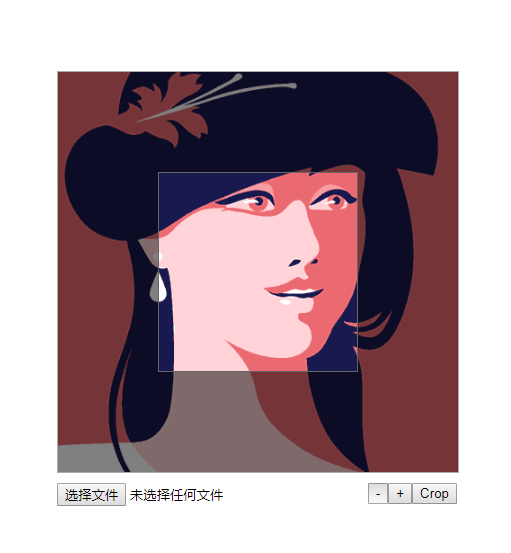
jQuery图像裁剪插件cropbox.js
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 5 jQuery图像缩略图插件
5 jQuery图像缩略图插件25Feb2025
通过这五个jQuery Image缩略图插件增强您的网站导航,并给访问者留下深刻的印象! 选择合适的插件可能具有挑战性,因此,让我们探索五个绝佳的选择,以帮助您找到完美的合适性。 Thumba:这个JQuery
 5 jQuery图像转换插件
5 jQuery图像转换插件26Feb2025
五个jQuery图像转换插件用于动态内容 该系列展示了五个jQuery插件,它们添加了动态图像效果,非常适合显示响应式和引人入胜的基于图像的内容,非常适合产品展示或图像库
 10 jQuery Panorama图像显示插件
10 jQuery Panorama图像显示插件17Feb2025
十款优秀的jQuery全景图像展示插件,助您打造引人入胜的网站!本文将介绍十款强大的jQuery插件,让开发者轻松在网站上创建交互式360度全景图像。这些插件包括Threesixtyslider、Paver、jQuery Spherical Panorama Viewer、jQuery Virtual Tour、SpriteSpin、Pano、Panorama 360° jQuery Plugin、jQuery Image Cube、Cyclotron和jQuery Simple Panoram
 10个jQuery预付图像插件
10个jQuery预付图像插件25Feb2025
这篇文章展示了出色的jQuery插件,可在您的网站上优雅预加载图像。 让我们潜入! 相关文章: jQuery预加载外部图像 jQuery预付CSS图像 10个jQuery图像缓存插件和脚本 更新了2010年6月21日
 5像素化和图像模糊jQuery插件
5像素化和图像模糊jQuery插件21Feb2025
这篇文章展示了5个jQuery插件,用于创建像素化和模糊的图像效果。 这些轻巧的插件易于集成,并提供各种“模糊线条”美学。让我们探索它们! pixelate.js:直截了当的天秤座
 8 jQuery 360度图像显示插件
8 jQuery 360度图像显示插件02Mar2025
利用jQuery插件轻松创建360度全景图像展示效果!无需Flash,只需JavaScript和jQuery,即可实现从各个角度查看物体或景点的360度视图。大多数插件需要36张图像来构成全景,准备好图片后,操作起来非常简单。相关推荐:- 30款文本叠加图像插件 - 30款独特的jQuery图像滑块 - jQuery图像视差演示 Reel 1.1.3 这是一个jQuery插件,它将图像标签转换为预构建动画帧序列的动态“投影”,旨在提供物体的360°视图。它是广泛使用的Flash和Java
 10个jQuery图像缓存插件和脚本
10个jQuery图像缓存插件和脚本27Feb2025
使用jQuery图像预加载插件优化网站图像加载! 本文探讨了几个jQuery插件,旨在通过预播放图像来改善页面加载时间。 让我们研究选项,看看它们如何使您的网站受益。 涉及
 5 jQuery图像悬停/单击/滚动插件
5 jQuery图像悬停/单击/滚动插件24Feb2025
使用这些jQuery插件,通过令人惊叹的图像悬停效果来增强您的网站! 这些插件为图像和标题提供了优雅的样式,为您的网站增添了动力和视觉吸引力。 SpaceGallery - jQuery插件:jQuery Imager Gallery PLU


热工具

jQuery 3D图片滑块轮播特效
基于jQuery实现的3D图片Slider轮播特效

纯CSS实现鼠标经过图片特效炫酷切换动画
纯CSS实现鼠标经过图片特效炫酷切换动画代码下载。

html5带视差效果的图片轮播插件
一款html5带视差效果的图片轮播插件,可鼠标控制图片,在图片轮播滚动时产生炫酷的视觉差效果。

B站头图交互式鼠标悬停景深对焦效果
一款B站头图交互式鼠标悬停景深对焦效果网页特效。

可拖拽旋转的炫酷jQuery 3D图片墙特效
一款可拖拽旋转的炫酷jQuery 3D图片墙特效,图片围绕起来形成一个圆形的图片墙,而且每张图片都带有发光与倒影效果,非常好看的图片展示特效。