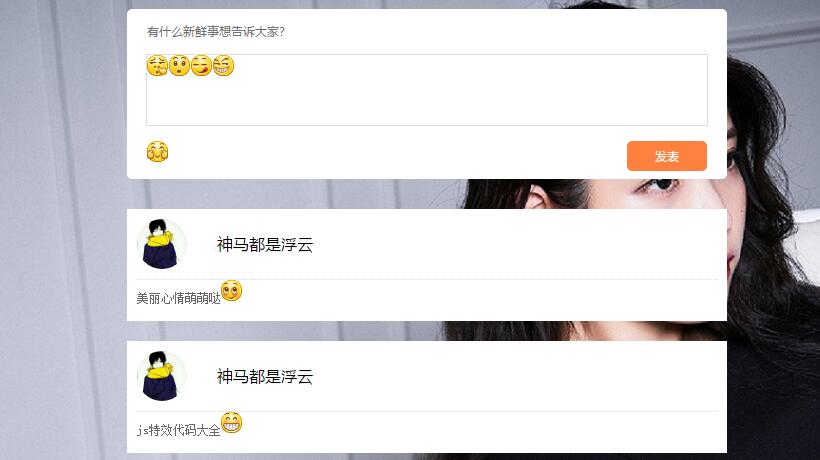
js-仿QQ空间说说发表评论留言特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 bootstrap表单怎么做
bootstrap表单怎么做07Apr2025
使用 <form> 元素创建表单。在 <form> 元素内添加表单元素,如文本输入框、密码输入框和下拉列表。使用预定义的样式类,如 .form-control 和 .form-group,来设置表单样式。使用提交按钮 (<button type="submit">) 提交表单。使用 PHP 代码来处理提交的表单数据。
 jquery怎么修改button的值
jquery怎么修改button的值18Mar2022
jquery修改button值的方法:1、使用html()函数,语法“$("button").html("需要设置的新值");”;2、使用text()函数,语法“$("button").text("需要设置的新值");”。
 jquery怎么改变button的值
jquery怎么改变button的值28Apr2022
jquery改变button值的方法:1、使用html()给指定元素设置新内容,语法“$("button").html("新内容值")”;2、使用text()给指定元素设置新的文本内容,语法“$("button").text("新值")”。
 聊聊PHP中button标签的使用方法
聊聊PHP中button标签的使用方法06Apr2023
PHP是一种广泛使用的服务器端编程语言,常用于网站开发等领域。在PHP中,通常使用HTML标记来构建网页的用户界面,在表单上添加按钮也是很常见的。本文将介绍PHP中button标签的用法。一、button标签的基本用法button标签是HTML中的一个标记,用于创建按钮。在PHP中,我们可以使用button标签来生成按钮,如下所示:```html
 如何在 Servlet 中高效解析多部分/表单数据参数?
如何在 Servlet 中高效解析多部分/表单数据参数?11Nov2024
在 Servlet 中有效解析 Multipart/Form-Data 参数当接收 multipart/form-data 请求时,您可能会遇到障碍...
 如何从 .NET 中的多部分/表单数据 POST 请求中提取文件字节?
如何从 .NET 中的多部分/表单数据 POST 请求中提取文件字节?04Jan2025
从 Multipart/Form-Data POST 中提取文件字节在 multipart/form-data POST 中,文件数据嵌入在请求流中。这...
![如何使用 []byte 参数和字符串参数发布到内容类型为 multipart/form-data 的 API?](https://img.php.cn/upload/article/001/246/273/173006232228552.jpg?x-oss-process=image/resize,p_40) 如何使用 []byte 参数和字符串参数发布到内容类型为 multipart/form-data 的 API?
如何使用 []byte 参数和字符串参数发布到内容类型为 multipart/form-data 的 API?28Oct2024
发布到具有 Content-Type: multipart/form-data 的 API 当尝试 POST 到需要 Content-Type: multipart/form-data 的 API 时,您可能...


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计