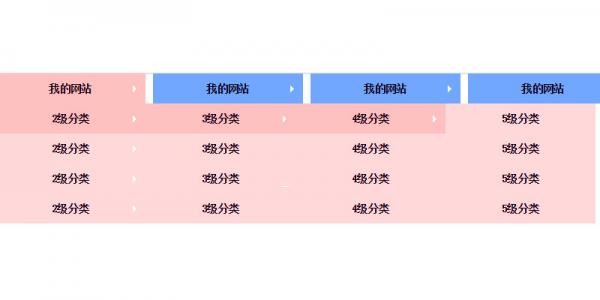
jQuery多级下拉菜单支持多级下拉列表菜单
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 Twitter Bootstrap 中创建多级下拉菜单?
如何在 Twitter Bootstrap 中创建多级下拉菜单?21Nov2024
Twitter Bootstrap 的多级下拉菜单Twitter Bootstrap 2 缺乏多级下拉菜单的功能。不过,有一个解决方法......
 如何在 Bootstrap 4 中创建多级下拉菜单?
如何在 Bootstrap 4 中创建多级下拉菜单?17Dec2024
使用 Bootstrap 4 进行多级下拉导航在 Bootstrap 4 中创建多级下拉菜单可以使用最少的 CSS 和 JavaScript 来实现...


热工具

黑色的左侧导航管理面板ui特效
原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。

jQuery左侧下拉导航菜单后台框架模板
jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

交互液体导航标签栏
一款超火爆的HTML+CSS交互液体导航标签栏,设计非常精美又简洁

热门文章
两个点博物馆:邦格荒地地点指南
28Feb2025手游攻略
击败分裂小说需要多长时间?
07Mar2025手游攻略
仓库:如何复兴队友
04Mar2025手游攻略
Hello Kitty Island冒险:如何获得巨型种子
05Mar2025手游攻略
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
04Mar2025html教程