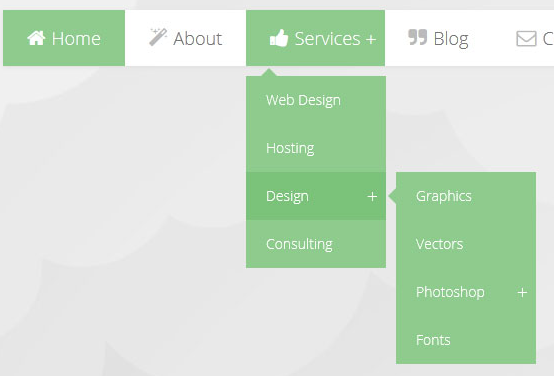
CSS3响应式多级下拉菜单导航代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?
如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?11Nov2024
使用 Spark-SubmitClassPath Effects 将 JAR 文件添加到 Spark 作业使用 extraClassPath 或 --driver-class-path 设置驱动程序的类路径...
 WordPress使用的JavaScript和PHP库
WordPress使用的JavaScript和PHP库17Feb2025
WordPress 深度依赖第三方 JavaScript 和 PHP 库,其中 jQuery 是使用最广泛的 JavaScript 库,PHP 库主要由单个类文件组成。其他使用的 JavaScript 库包括 jQuery Masonry、jQuery Hotkeys、jQuery Suggest、jQuery Form、jQuery Color、jQuery Migrate、jQuery Schedule、jQuery UI、Backbone、colorpicker、hoverIntent、S
 为什么我在 Chrome DevTools 中收到'GET jQuery's jquery-1.10.2.min.map 404(未找到)”错误?
为什么我在 Chrome DevTools 中收到'GET jQuery's jquery-1.10.2.min.map 404(未找到)”错误?12Nov2024
jQuery 的 jquery-1.10.2.min.map 404(未找到)错误解释错误“GET jQuery 的 jquery-1.10.2.min.map 正在触发...
 如何区分 CSS 选择器和 jQuery 过滤器之间的区别?
如何区分 CSS 选择器和 jQuery 过滤器之间的区别?31Oct2024
CSS 选择器与 jQuery 过滤器可以将 CSS 选择器传递给 jQuery 函数,如:jQuery('h1 h2');jQuery 也有过滤器...
 jquery对象和js对象的区别是什么
jquery对象和js对象的区别是什么14Jun2022
jquery对象和js对象的区别:1、jquery对象是jquery特有的对象,只有调用jquery才会存在,而js对象是一个名值对的无序集合,不调用jquery也会存在;2、js对象上的方法不能直接用在jquery上,需要把jquery对象转换为js对象后才能使用,而jquery对象则可以随意使用jquery定义的方法。
 layui如何使用jquery
layui如何使用jquery20Nov2020
layui使用jquery的方法:1、主动加载jquery模块,语句如“layui.use(['jquery', 'layer']...)”;2、通过“layui.use('layer', function(){...}”方法。


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER