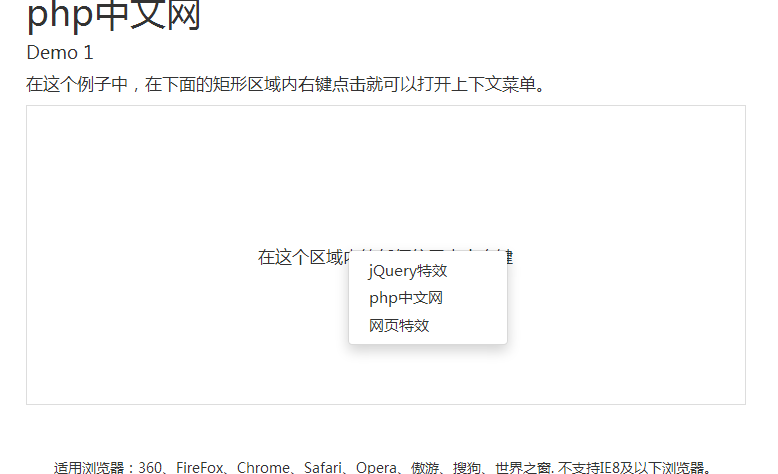
Bootstrap鼠标右键下拉菜单特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 JavaScript 的对象括号表示法如何启用解构赋值?
JavaScript 的对象括号表示法如何启用解构赋值?02Jan2025
赋值左侧的对象括号表示法 ({ Navigation } =) 在 JavaScript 中,左侧的对象括号表示法 ({ Navigation } =)...
 JavaScript 中的对象解构赋值如何工作?
JavaScript 中的对象解构赋值如何工作?27Dec2024
了解 JavaScript 中的对象括号表示法语法:{ Navigation } 代码片段中遇到的陌生语法 var { Navigation }...
 Laravel扩展推荐:导航元素工具'Laravel Navigation”
Laravel扩展推荐:导航元素工具'Laravel Navigation”23Nov2022
本篇文章给大家分享一个Laravel扩展:Laravel Navigation包,介绍一下怎么利用Laravel Navigation 轻松构建站点导航元素,希望对大家有所帮助!
 如何在 JavaScript 元素上设置 CSS 属性:如何将使用 JavaScript 创建的选择元素的宽度设置为 100px?
如何在 JavaScript 元素上设置 CSS 属性:如何将使用 JavaScript 创建的选择元素的宽度设置为 100px?31Oct2024
JavaScript中的 CSS 属性设置问题:我已使用 JavaScript 创建了以下元素:var menu =...
 JavaScript 解构赋值如何简化从对象和数组中提取数据?
JavaScript 解构赋值如何简化从对象和数组中提取数据?17Dec2024
解构赋值语法:一个 JavaScript 魔术在 var { Navigation } = require('react-router'); 中遇到不熟悉的语法能...
 为什么我的引导下拉列表出现在 Internet Explorer 7 中其他元素的后面?
为什么我的引导下拉列表出现在 Internet Explorer 7 中其他元素的后面?27Oct2024
Bootstrap 下拉菜单出现在其他元素后面[重复]问题:在 Bootstrap 2.3.1 中,使用“dropdown-menu”类创建的下拉菜单...
 以下是根据您提供的文本提出的一些问题式标题:
聚焦问题:
* Bootstrap 下拉菜单隐藏在 IE7 中其他元素后面:为什么?
* 如何修复 Bootstrap 下拉菜单出现 Beh 的问题
以下是根据您提供的文本提出的一些问题式标题:
聚焦问题:
* Bootstrap 下拉菜单隐藏在 IE7 中其他元素后面:为什么?
* 如何修复 Bootstrap 下拉菜单出现 Beh 的问题26Oct2024
Bootstrap 下拉菜单显示在其他元素后面问题概述使用 dropdown-menu 类创建的 Bootstrap 下拉菜单正在出现...


Hot Tools

黑色的左侧导航管理面板ui特效
原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。

jQuery左侧下拉导航菜单后台框架模板
jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

交互液体导航标签栏
一款超火爆的HTML+CSS交互液体导航标签栏,设计非常精美又简洁