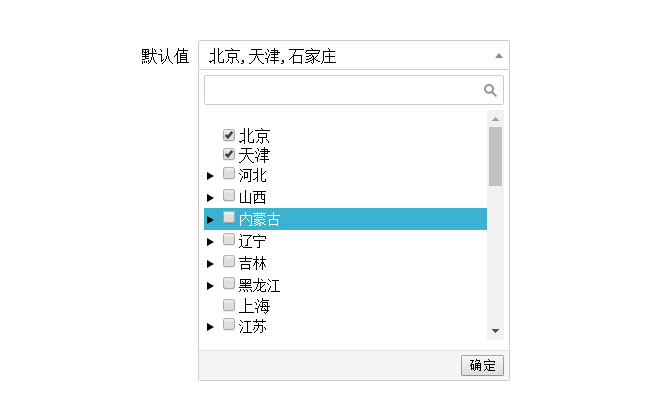
jQuery城市选择单选多选代码
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 html如何实现表单的选择框效果?单选框与多选框的实现(代码实例)
html如何实现表单的选择框效果?单选框与多选框的实现(代码实例)12Sep2018
本章给大家介绍html如何实现表单的选择框效果?单选框与多选框的实现(实例)。meta标签的属性介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
16May2016
这篇文章主要介绍了jQuery实现的多滑动门,多选项卡效果代码,具有tab切换与滑动门的功能,涉及鼠标事件的响应与页面元素属性动态变换操作相关实现技巧,需要的朋友可以参考下
16May2016
这篇文章主要介绍了JS简单实现城市二级联动选择插件的方法,涉及javascript实现select遍历与设置技巧,非常简单实用,需要的朋友可以参考下


Hot Tools

黑色的左侧导航管理面板ui特效
原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。

jQuery左侧下拉导航菜单后台框架模板
jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

交互液体导航标签栏
一款超火爆的HTML+CSS交互液体导航标签栏,设计非常精美又简洁

热门文章
如何在 C# 中从 Windows 服务执行 EXE?
06Jan2025C++
如何在没有全局设置的情况下为 Json.Net 中的日期时间序列化指定自定义日期格式?
16Jan2025C++
Roblox Jujutsu Infinite:如何获取和使用领域碎片
29Dec2024手游攻略
C# 嵌套类如何增强封装和代码组织?
05Jan2025C++
LINQ 的 Include() 方法如何优化数据库查询?
05Jan2025mysql教程