jQuery下拉列表插件
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 13 jQuery selectbox/下拉插件
13 jQuery selectbox/下拉插件17Feb2025
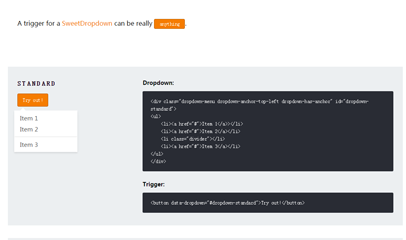
13款jQuery下拉菜单插件,助您提升网页交互体验!本文更新于2016年10月12日,以反映当前下拉菜单插件的现状。 默认的下拉菜单样式并非人人满意。有时您可能需要控制其外观(以保持跨浏览器和设备的一致性),或者可能需要原生不支持的其他功能。 幸运的是,有很多优秀的基于jQuery的插件可以简化这个过程。 我们将介绍一些您可以整合到下一个项目中的插件。其中一些插件具有高度可配置的选项、方法和事件,而另一些插件则是简单的下拉菜单样式替换,易于使用。 关键要点 本文概述了13个可用于自定义网页下
 jquery和css实现下拉列表功能教程
jquery和css实现下拉列表功能教程29Dec2017
下拉列表很多语言都能实现,本文通过实例代码给大家介绍了jquery 与css相结合实现的下拉列表功能,非常不错,具有参考借鉴价值,需要的朋友参考下吧,希望能帮助到大家。


热工具

黑色的左侧导航管理面板ui特效
原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。

jQuery左侧下拉导航菜单后台框架模板
jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

交互液体导航标签栏
一款超火爆的HTML+CSS交互液体导航标签栏,设计非常精美又简洁

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
18Mar2025手游攻略
仓库:如何复兴队友
04Mar2025手游攻略
Hello Kitty Island冒险:如何获得巨型种子
05Mar2025手游攻略
击败分裂小说需要多长时间?
07Mar2025手游攻略
R.E.P.O.保存文件位置:在哪里以及如何保护它?
06Mar2025故障排查