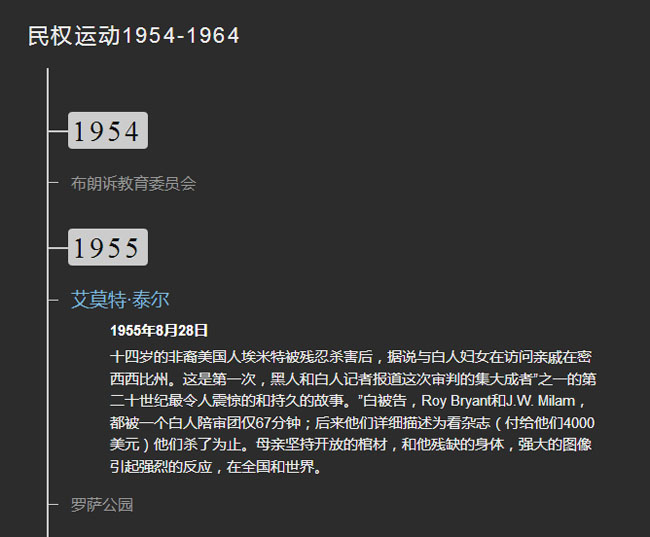
jQuery线性竖直时间轴代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?
如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?11Nov2024
使用 Spark-SubmitClassPath Effects 将 JAR 文件添加到 Spark 作业使用 extraClassPath 或 --driver-class-path 设置驱动程序的类路径...
 脚本编写:After Effects 项目和合成
脚本编写:After Effects 项目和合成08Dec2024
内容 介绍 应用 项目 文件夹和作品 例子 快速提示 结论 介绍 在本文中,我将介绍一些导航 After Effects 项目和合成的基础知识
 curve.aex - 什么是 curve.aex?
curve.aex - 什么是 curve.aex?17Oct2024
curve.aex 在我的计算机上做什么? curve.aex 是 Adobe Systems Incorporated 的 Adobe After Effects 的一个模块。 curve.aex 等非系统进程源自您安装在系统上的软件。由于大多数应用
 dfxdmo.dll - 什么是 dfxdmo.dll?
dfxdmo.dll - 什么是 dfxdmo.dll?02Nov2024
dfxdmo.dll 在我的计算机上做什么? dfxdmo.dll 是属于 Audio Effects for Yahoo! 的模块。雅虎音乐点唱机。 dfxdmo.dll 等非系统进程源自您安装在系统上的软件。由于大多数应用
 字符调色板.aex - 什么是字符调色板.aex?
字符调色板.aex - 什么是字符调色板.aex?21Sep2024
字符调色板.aex 在我的计算机上做什么? character Palette.aex 是属于 Adobe Systems Incorporated 的 Adobe After Effects 的一个模块。 像character Palette.aex这样的非系统进程源自您安装的软件
 dsdmo.dll - 什么是 dsdmo.dll?
dsdmo.dll - 什么是 dsdmo.dll?08Nov2024
dsdmo.dll 在我的计算机上做什么? DirectSound Effects 此过程仍在审核中。 dsdmo.dll 等非系统进程源自您安装在系统上的软件。由于大多数应用程序都将数据存储在硬盘上
 dsdmoprp.dll - 什么是 dsdmoprp.dll?
dsdmoprp.dll - 什么是 dsdmoprp.dll?05Nov2024
dsdmoprp.dll 在我的计算机上做什么? DirectSound Effects 属性页 此过程仍在审核中。 dsdmoprp.dll 等非系统进程源自您安装在系统上的软件。由于大多数应用程序都存储数据
 dust.aex - 什么是dust.aex?
dust.aex - 什么是dust.aex?16Nov2024
dust.aex 在我的计算机上做什么? dust.aex 是 Adobe Systems Incorporated 的 Adobe After Effects 的一个模块。 像dust.aex 这样的非系统进程源自您安装在系统上的软件。由于大多数应用程序存储


热工具

jQuery时间轴公司发展历程特效
jQuery时间轴公司发展历程特效是一款基于swiper.js制作企业发展历程水平时间轴,带波浪背景的水平时间轴滚动特效。