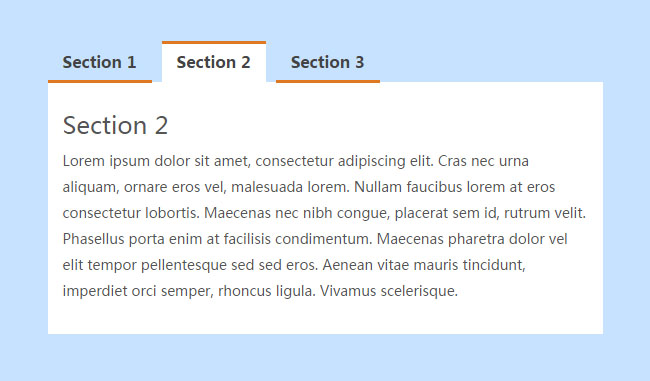
BootstrapTabs选项卡代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 -m 选项如何影响 Python 代码执行?
-m 选项如何影响 Python 代码执行?22Oct2024
本文研究使用 -m 选项时 Python 代码执行的差异。 -m 选项允许模块作为脚本运行,并将包名称分配给包变量。如果没有 -m,Python 会将文件视为不带 -m 的常规脚本
 整体代码与模块化代码:选择最适合您的人工智能项目的代码
整体代码与模块化代码:选择最适合您的人工智能项目的代码25Jan2025
快乐2025! 为您的AI项目选择正确的代码结构:单片与模块化 代码库的体系结构显着影响您的AI项目的可维护性和效率,无论是前端还是后端。 本文比较
 执行 Python 代码:使用或不使用 -m 选项?
执行 Python 代码:使用或不使用 -m 选项?22Oct2024
本文解释了使用和不使用 -m 选项执行 Python 代码的区别。 -m 选项允许将库模块作为脚本执行,导入它们并在它们自己的包上下文中执行它们。主要区别在于
 GCC 的'-fPIC”选项如何生成位置无关代码?
GCC 的'-fPIC”选项如何生成位置无关代码?06Dec2024
了解 GCC 的 -fPIC 选项及其在代码生成中的作用问题:GCC 的“-fPIC”选项的用途是什么?答案:“-fPIC”选项...
 针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复
针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复30Dec2024
Alt Tab 之后的低 FPS 会极大地分散您对流畅计算机体验的注意力。如果您被这个问题困扰,您可以利用此 MiniTool 指南中的方法来修复 Windows 11/10 中 Alt-Tab 延迟。 FPS Drops When Alt TabbedAlt Tab
 如何使用Selenium的WindowHandles可靠地通过浏览器选项卡和Windows迭代?
如何使用Selenium的WindowHandles可靠地通过浏览器选项卡和Windows迭代?27Jan2025
使用SeleniumProblem的WindowHandles迭代标签和Windows的最佳方法:使用Selenium WebDriver与...


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。