仿站小工具是通过网址下载静态网页的工具。从输入的网址下载html代码,提取出JS、Css、Image、Picture、GIF等静态文件网址,再从下载完好的Css代码中提取出Image静态文件网址,通过网址下载静态文件,根据软件设置好的保存规则,自动修正html和css代码链接路径,最终这些静态文件被按分类保存到电脑文件夹。
仿站小工具2.0的使用教程:http://www.php.cn/php-weizijiaocheng-405071.html
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用notepad 上格式化xml文件
如何使用notepad 上格式化xml文件12Aug2019
Notepad 需要下载安装Xml Tools插件,Xml Tools插件可以给XML文件进行格式化。点击【插件】—【Xml Tools】—【Pretty print】即可格式化xml文件。
 如何解决 Eclipse ADT v23 更新问题?
如何解决 Eclipse ADT v23 更新问题?22Dec2024
Eclipse Android Development Tools v.23 更新问题使用 Android SDK Tools rev 更新 Eclipse 时23、用户可能会遇到错误,指示...
 如何修复 Eclipse ADT v.23 更新错误?
如何修复 Eclipse ADT v.23 更新错误?30Dec2024
无法使用 Android Development Tools v.23 更新 Eclipse:错误和解决方案使用 Android SDK Tools v.23 更新 Eclipse 可能会导致...
 disksuite.exe - 什么是 disksuite.exe?
disksuite.exe - 什么是 disksuite.exe?30Oct2024
disksuite.exe 在我的计算机上做什么? disksuite.exe 是属于 PC Tools 中的 PC Tools Disk Suite 的进程。 像 disksuite.exe 这样的非系统进程源自您安装在系统上的软件。由于大多数应用程序存储d
 有没有推荐的手机XML阅读器APP
有没有推荐的手机XML阅读器APP02Apr2025
推荐的手机XML阅读器APP包括:Android:XML Viewer and Editor、XML Notepad、XML ParseriOS:XML Viewer、XML Editor、XML Tools
 Kilo Verfair工具恶意软件的定义和拆卸指南
Kilo Verfair工具恶意软件的定义和拆卸指南07Apr2025
Kilo Verfair Tools恶意软件:彻底清除指南 安全论坛上已有不少用户报告了Kilo Verfair Tools恶意软件这一最新威胁。这种潜在有害应用程序通常包含其他有害程序,这些程序会监控浏览活动并收集相关数据。本MiniTool指南将引导您了解Kilo Verfair Tools病毒的定义和清除方法。 快速导航: Kilo Verfair Tools恶意软件是什么? 准备工作:使用MiniTool ShadowMaker备份所有重要数据 方法一:卸载恶意应用程序 方法二:删除恶


热工具

PS CS6绿色精简版
最好用的图像处理软件

FileZilla 3.24
免费开源的FTP软件

乌龟SVN 1.9.5
免费开源的SVN客户端

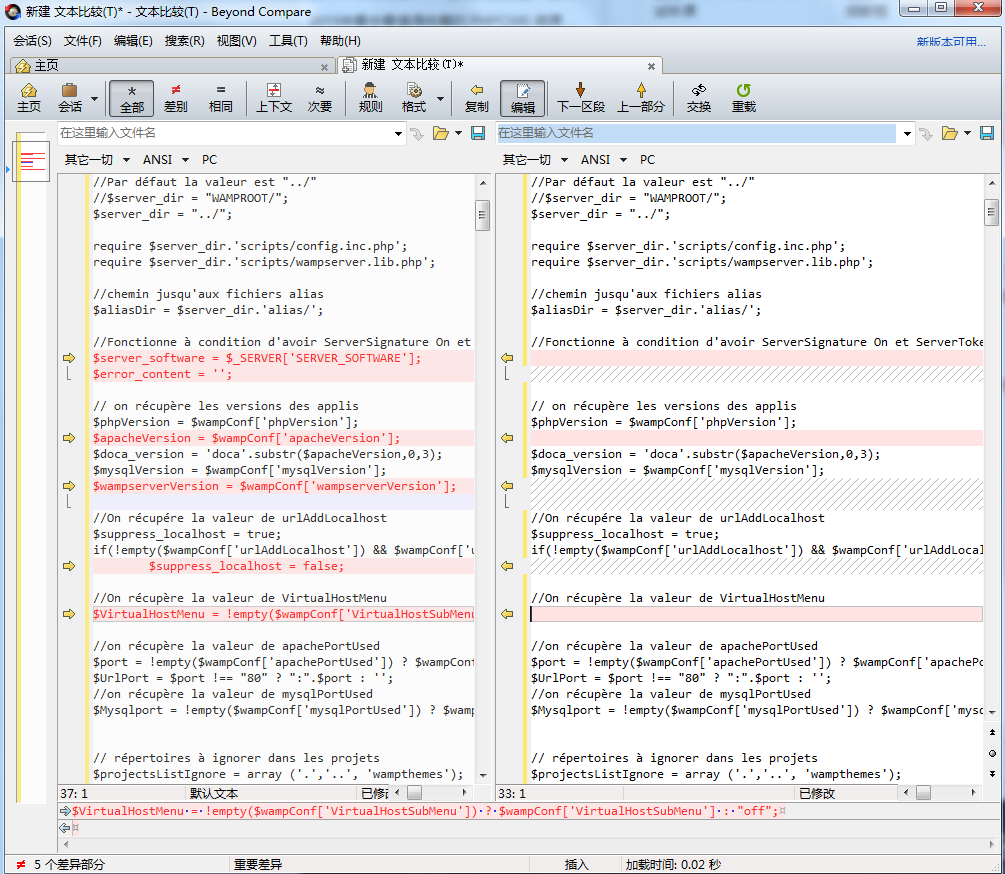
文件对比工具BCompare
文件比较工具

git
程序猿必备版本控制工具





