共找到8051条相关内容

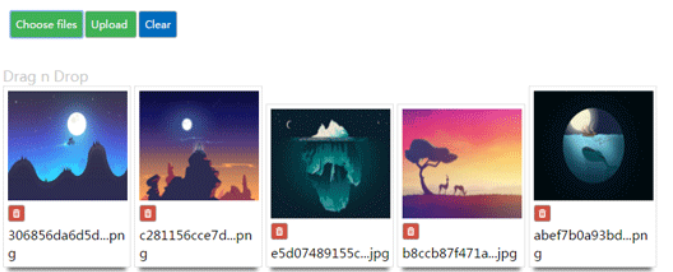
功能强大的jQuery图片上传代码
Other special effects 1766
1766
 1766
1766一款支持图片预览,图片放大查看,删除,选择类别,拖拽上传等功能的图片批量上传插件,功能强大的jQuery图片上传代码。

cropper封装的头像裁剪尺寸插件
jQuery effects 1951
1951
 1951
1951cropper.js封装的图片裁剪插件。支持移动图像,裁剪图片,放大缩小图片,上下左右移动,图片翻转等重置设置功能。这是一款基于jQuery的头像尺寸设置裁剪组件。

纯js选择图片裁剪上传服务端简单示例
html5 special effects 1589
1589
 1589
1589最简单纯js+html5选择图片裁剪并上传服务端简单示例,参数控制裁剪区域大小,裁剪区域可移动,支持裁剪后预览,提供服务端源码PHP文件接收上传示例。

html5全屏可拖拽的横向图片布局
html5 special effects 3719
3719
 3719
3719html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。

带预览效果的炫酷js轮播图插件
focus slide 2846
2846
 2846
2846previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

CSS3鼠标悬停其他图片模糊特效
Picture special effects 1098
1098
 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。