
 2152
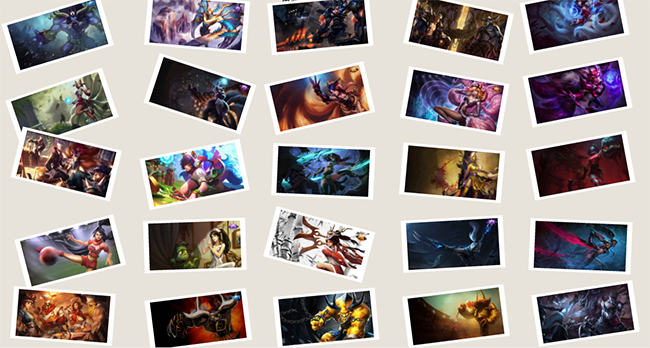
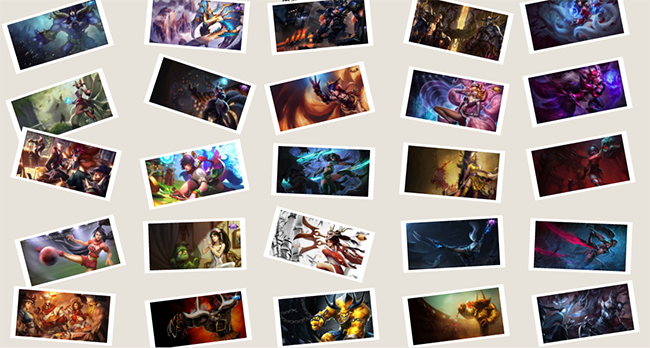
2152jQuery照片墙小图合成大图动画代码基于jquery.1.10.2.min.js制作,点击照片墙小图合成大图,动画效果,再次点击大图,变成之前照片墙效果,图片墙小图合成大图动画变换效果。

 2339
2339jQuery响应浏览器窗口大小图片排列代码是一款效果类似于Flick和谷歌加的图片画廊效果,为所有图片提供统一的高度,图片按照自身比例进行缩放。

 1895
1895jQuery鼠标滑过图片动画滑动展开特效一款模仿腾讯视频鼠标滑过图片时图片展开显示大图滑动动画的jQuery特效代码。

 2255
2255jQuery图片动画遮罩层lightbox特效是一款使用CSS3来制作鼠标滑过图片时出现好看的遮罩层动画效果,鼠标点击图片放大的Lightbox特效代码。

 2824
2824带动画功能的jQuery+css3实现的环形图片切换特效代码,非常不错的JS特效,非常适合某类功能的介绍切换,基于jQuery插件实现,动画效果非常流畅,值得学习应用。

 1887
1887jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域

 2441
2441网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。