共找到8051条相关内容

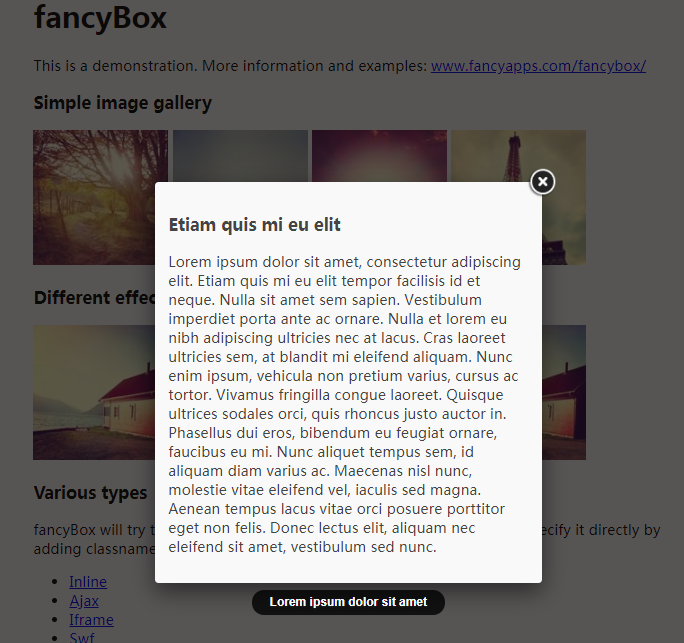
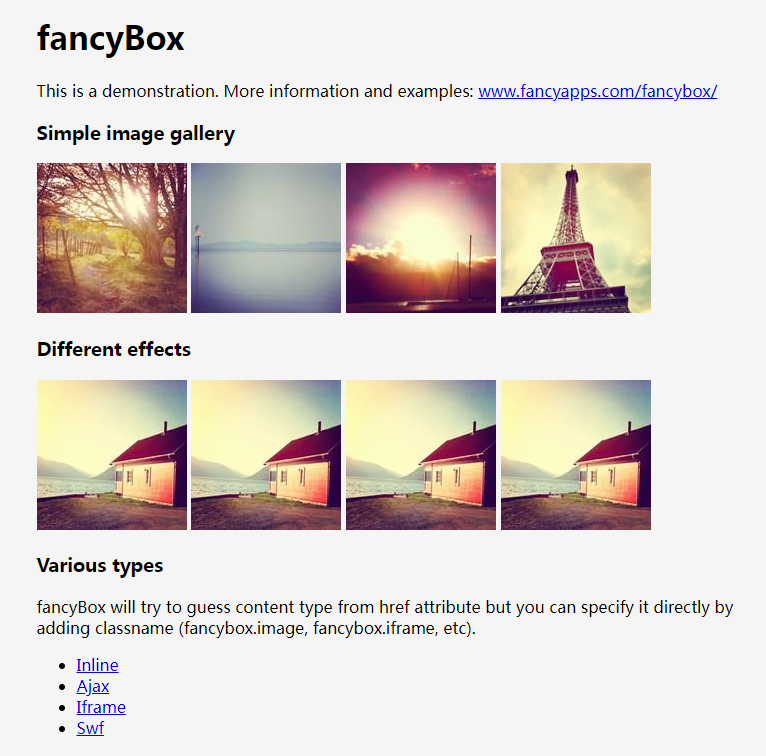
jQuery弹出层插件fancyBox
jQuery effects 1236
1236
 1236
1236jQuery 弹出窗口,点击弹出对话框。可用于点击小图片弹出大图(带操作选项的). 包含: Ajax Iframe Inline SWF

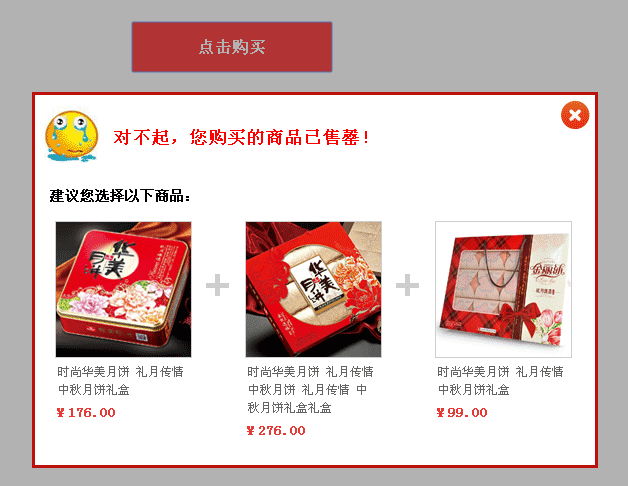
jQuery点击购买按钮弹出商品已售罄提示框
jQuery effects 1714
1714
 1714
1714jQuery点击购买按钮弹出商品已售罄提示框,点击“立即购买”,弹出提示信息,显示所需购买的商品已经售罄,非常适用用电商网站或者商城网站。php中文网推荐下载!

jQuery点击事件遮罩弹出层可移动特效代码
window effects 2005
2005
 2005
2005"jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。

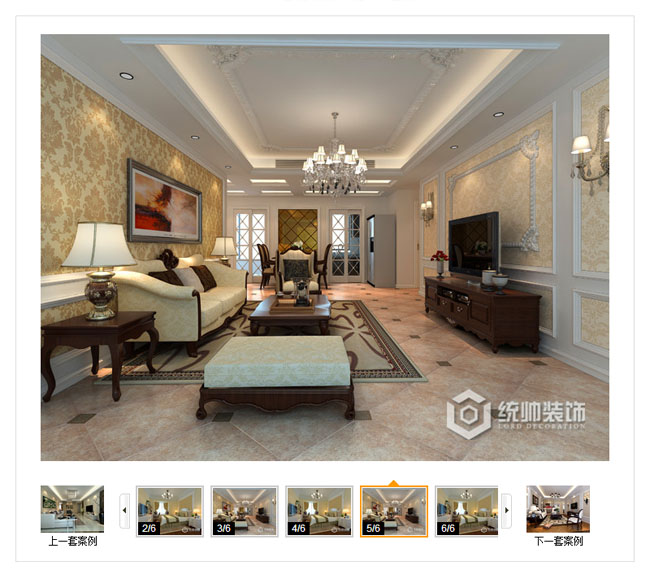
jquery带对话框提示图片相册
Photo album effects 2412
2412
 2412
2412jquery带对话框提示图片相册,这样的效果有点像qq空间的那种,鼠标放在图片上会有向左或者向右的按钮,点击鼠标,如果是第一张图片,给出提示,最后一张就不能往后面看了,点击也会有提示!php中文网推荐下载!

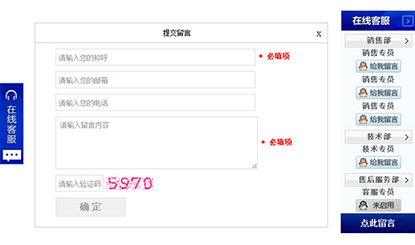
带留言功能的在线客服代码
online service 3398
3398
 3398
3398带留言功能的在线客服代码是一款基于jquery实现的带有在线留言功能的jQuery在线客服代码,分部门显示,可以折叠某个部分的客服QQ,点击点此留言按钮能弹出一个留言板窗口,点击右上角的收缩按钮能控制收缩展开。

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

CSS3鼠标悬停其他图片模糊特效
Picture special effects 1098
1098
 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。

触屏拖动切换jQuery相册代码
Photo album effects 966
966
 966
966触屏拖动切换jQuery相册代码是一款基于Swiper插件的触屏滑动jQuery相册代码,全屏显示,左右滑动,支持键盘控制,支持鼠标左右拖动切换,响应式设计,完美兼容移动设备。

HTML5相册插件ma5gallery
Photo album effects 984
984
 984
984HTML5相册插件ma5gallery是一款基于jQuery+HTML5实现的相册代码,带左右切换箭头,关闭按钮,索引按钮等,支持键盘控制切换。