1491
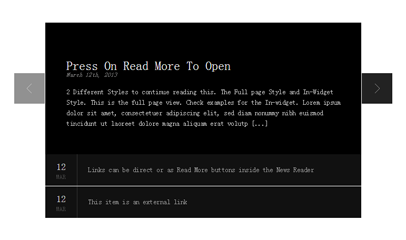
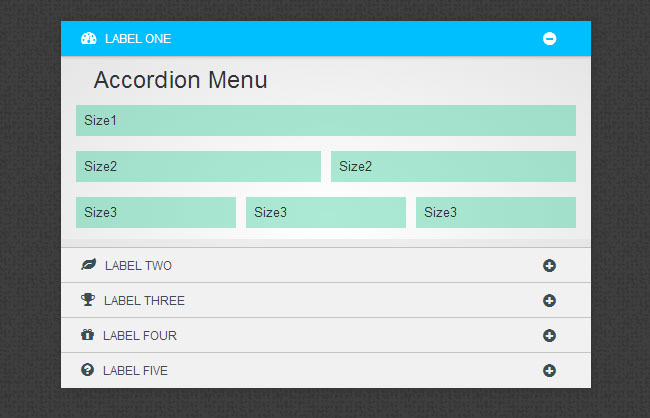
1491jQuery带过滤功能手风琴列表特效是一款采用扁平设计风格,点击列表项时带有点击波效果,并且可以通过顶部的搜索框来搜索过滤需要的列表项。

 2150
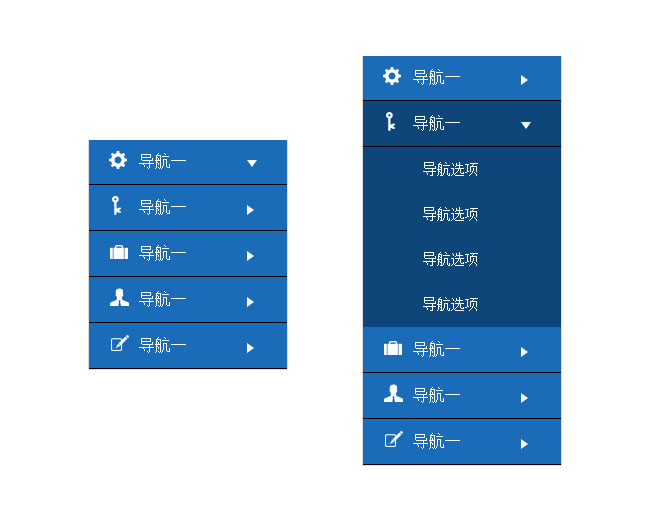
2150jQuery树型手风琴菜单代码,可以通过这个垂直的手风琴效果,完成网站的导航的效果,一般的企业网站或者商城网站都是可以使用这样的效果,左侧是一个垂直导航,php中文网推荐下载!

 2441
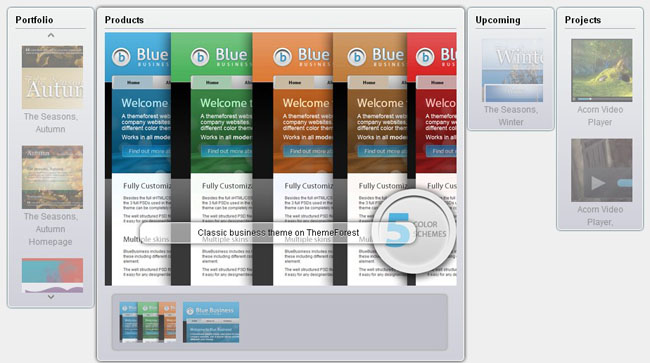
2441网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head

 1864
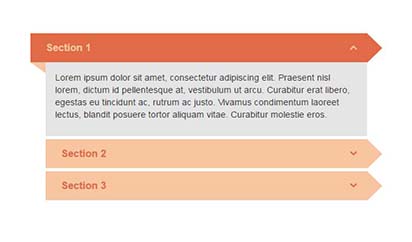
1864jquery+css3嵌套式手风琴特效,可以做出这样的效果,里面的放产品的品牌等,这样就有一个导航的效果了,适用于企业网站或者商城网站,php中文网推荐下载!

 1738
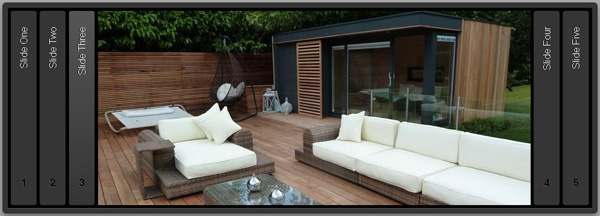
17385屏大气jquery手风琴 , 具体怎么用还得看你个人的需求,一般可以放企业网站或者商城中,但是效果可能没有轮播图好。但是也是一种特效,php中文网推荐下载!

 1822
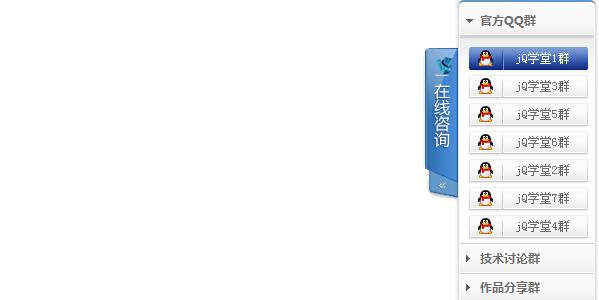
1822此作品是一款非常实用的jquery特效,实现了右侧在线QQ客服+手风琴功能,应用范围很广,网站在线客服,或称做网上前台,是一种以网站为媒介,向互联网访客与网站内部员工提供即时沟通的页面通信技术,所以很多网站都可以用到在线客服特效,此作品还带了手风琴分组显示功能,非常实用,php中文网推荐下载!

 2876
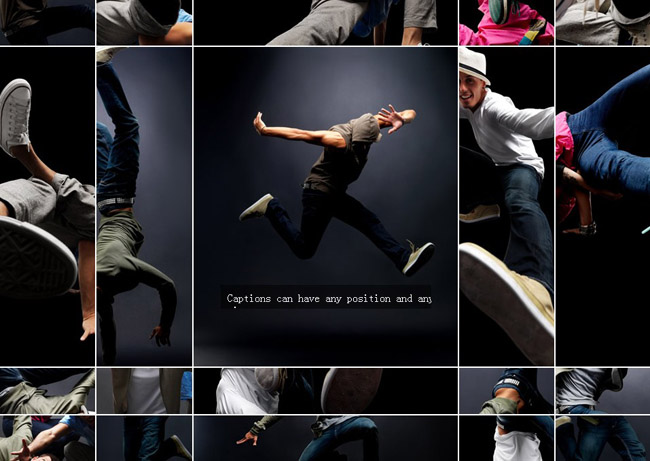
2876jquery图片墙手风琴,这样的效果其实做个人相册确实不错,当鼠标放在图片上时,我们还可以加入一些文字信息,如果是商城或者企业网站,这样的效果也是可以使用的,php中文网推荐下载!

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。