1830
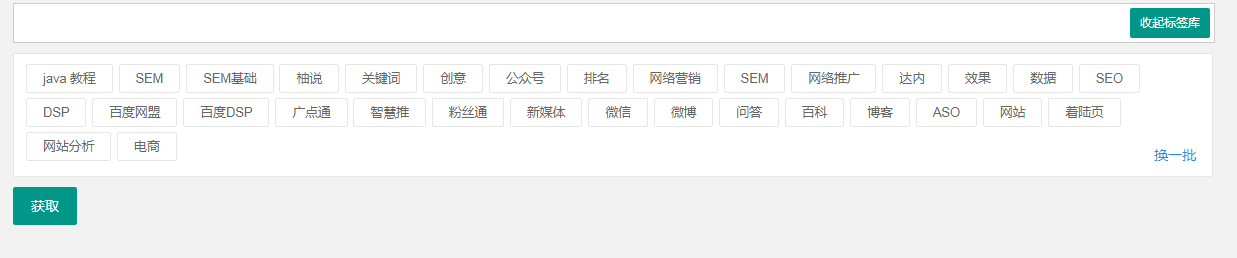
1830一款功能强大的jQuery选项卡代码,Bootstrap自定义选项卡插件支持关闭,添加,切换到定位,定位到当前,关闭其他,关闭所有,左滑动,右滑动,获取左右滑动步值,获取当前选项卡ID,获取所有选项卡宽度,获取所有选项卡功能代码等。

 3131
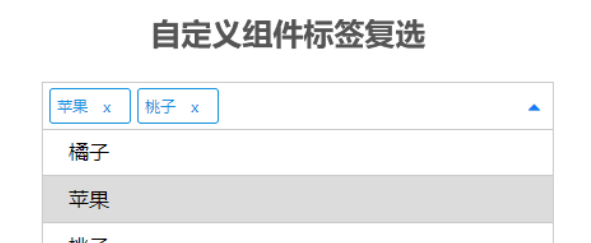
3131漂亮jQuery单选框/复选框美化插件Labelauty.js,支持自定义灰色按钮不可点、支持input控件定义选项直接提交后端即可获取数据还是非常方便的单选框/多选框美化JS插件,特别是在手机端使用,还是非常 适用的。

 1546
1546这是一款简单实用的响应式jQuery Tabs选项卡插件。该选项卡插件会根据容器的大小弹性伸缩,它实用简单,选项卡的样式可以实用CSS来自定义。

 1551
1551Bootstrap自定义选项卡代码是一款jQuery选项卡插件,支持关闭,添加,切换到定位,定位到当前,关闭其他,关闭所有,左滑动,右滑动,获取左右滑动步值,获取当前选项卡ID,获取所有选项卡宽度,获取所有选项卡功能代码等。

 1876
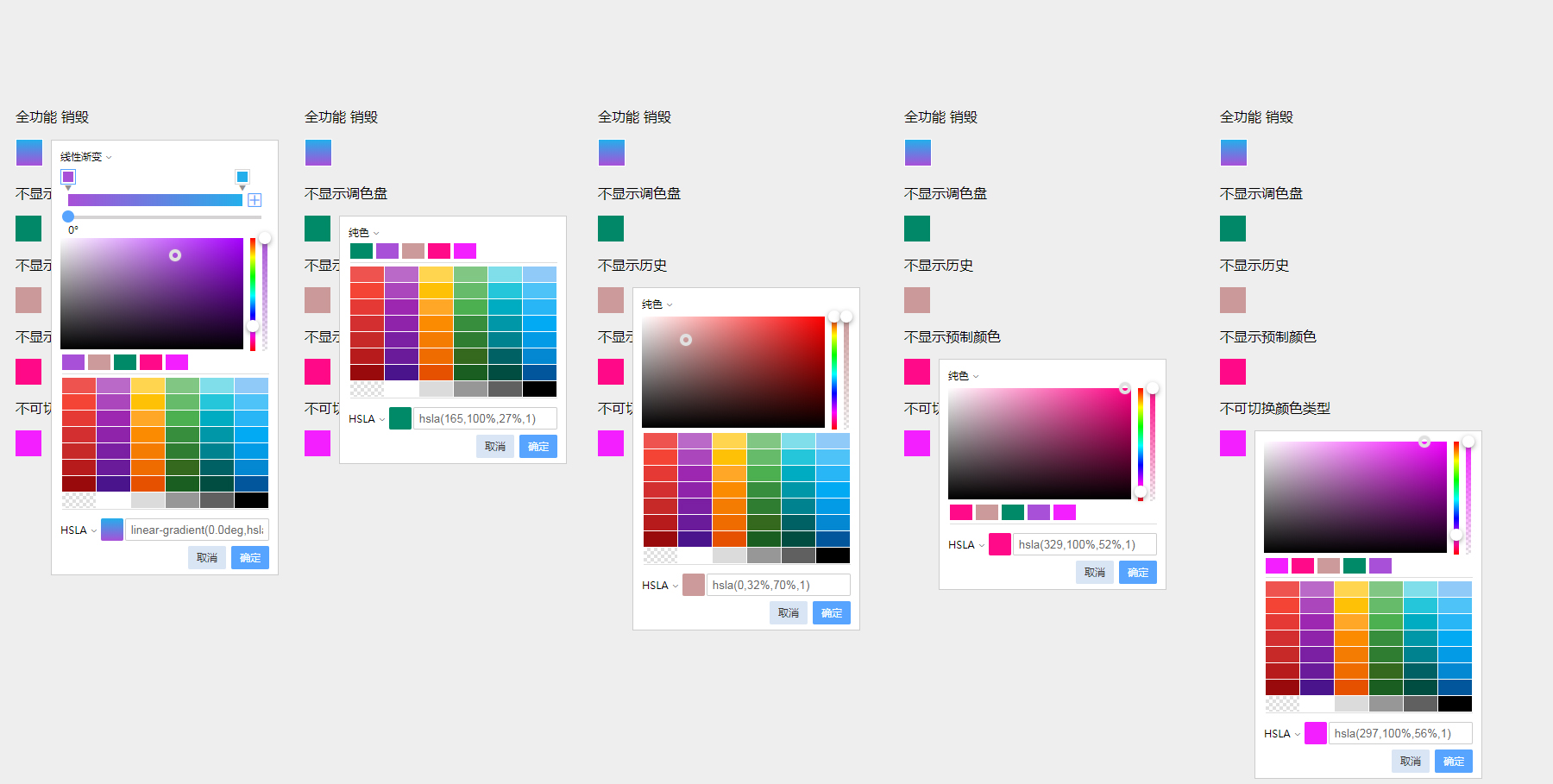
1876jquery,colPicker插件制作精美的颜色选择器,支持渐变色模式,rgba hex hsla 三种色彩格式,支持历史颜色,预制颜色,支持自定义输入获取颜色值。

 2005
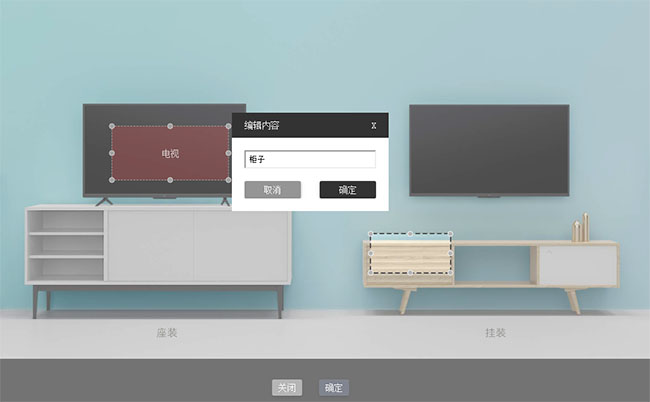
2005"jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。

 9847
9847jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效

 2022
2022SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。