2330
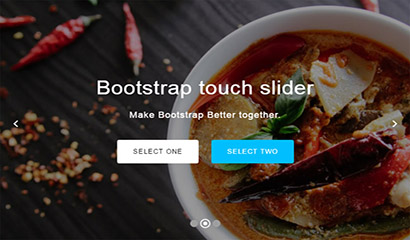
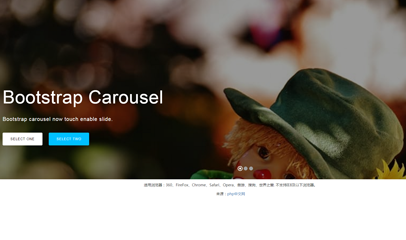
2330bootstrap-carousel-touch-slider是一款基于Bootstrap支持移动端的响应式轮播图效果。该轮播图特效可以使用手指进行滑动切换。并且它和animate.css结合,可以制作出各种炫酷的文字动画效果。 使用方法 在页面中引入bootstrap相关文件,font-awesome.css字体图标文件,animate.min.css动画文件,以及jquery.touchS

 2017
2017jQuery响应式手机移动端轮播图特效是一款基于Bootstrap实现的图片切换代码,支持手指滑动切换。

 3378
3378这是一款响应式动画的图文切换幻灯片,基于 Swiper 插件制作,支持鼠标滚动切换,带有淡入淡出等动画效果。适用于博客类型网站幻灯片图文布局特效。

 2076
2076基于HTML5的图片裁剪插件,所见即所得的裁剪方式,可生成多张缩略图大小图片,基于HTML5 canvas 绘图实现,支持各种效果的裁剪,当然你如果需要保存图片还是需要后端服务程序裁剪图片,裁剪页面是基于Bootstrap框架实现。

 2229
2229支持手机端的CSS3全屏上下滚动视差特效JS代码,非常不错的JS特效代码,支持手机响应式和PC端,支持鼠标滚轮上下滚动,这种特效代码非常的流行,特别是在微信微场景的使用中,常见这种特效代码,上下滚动加上CSS3动画效果就可以做出用户体验不错的产品介绍页之类的。

 2352
2352基于swiper.js实现手机触屏滑动切换图片特效代码,也支持PC端鼠标滚动自动切换图片特效,支持向上或者向下画的图片,效果还是不错的,非常的流畅,如果再加上向下的箭头会更加的人性化,当前HTML5场景应用非常的流行,大家可以研究下看看。

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。

 966
966触屏拖动切换jQuery相册代码是一款基于Swiper插件的触屏滑动jQuery相册代码,全屏显示,左右滑动,支持键盘控制,支持鼠标左右拖动切换,响应式设计,完美兼容移动设备。

 984
984HTML5相册插件ma5gallery是一款基于jQuery+HTML5实现的相册代码,带左右切换箭头,关闭按钮,索引按钮等,支持键盘控制切换。

 939
939炫酷html5 3D气泡悬浮菜单,每一个菜单项是一个个3D样式的悬浮气泡,选择某一菜单项后就会旋转变色,立即激活当前菜单,效果爆赞。