2247
2247jQuery分页图片切换插件jPages,这个效果很适用于商城网站,例如在商品这块,点击右查看下一款商品,php中文网推荐下载!

 3509
3509MagicZoom.js放大镜插件是一款javascript商城详细页商品图片局部放大效果,切换图片自动缩放,可左右分页。

 2182
2182原生js可爱糖果数字时间代码,原生js制作的时间效果,非常适用于企业网站或者商城网站以及学校网站,样式精美,是一个不错的事件特效,php中文网推荐下载!

 2556
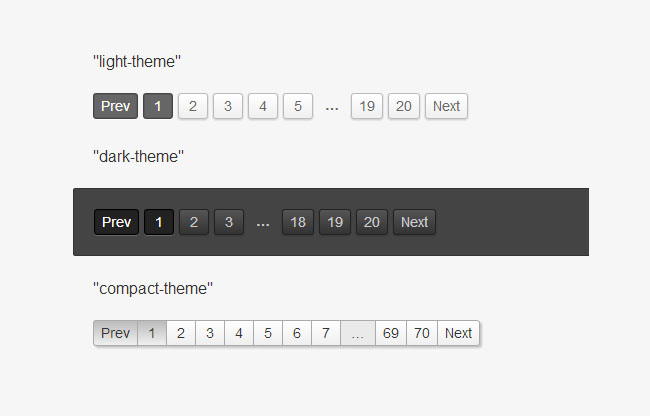
2556结合CSS3实现的jQuery分页插件,分页的效果是很常用的,无论是前台还是后端管理系统,都会使用到分页,在企业站或商城网站中都是很实用的。php中文网推荐下载!

 3376
3376电商网站jQuery放大镜代码是一款基于jquery.elevatezoom插件实现的类似淘宝放大镜代码,提供40多种参数,可自由配置多种效果,适合电商或图片类网站使用。

 2562
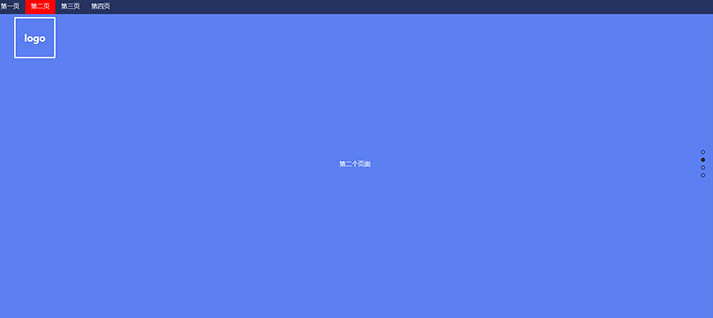
2562jQuery全窗口幻灯片,这样的效果也是很酷炫的,一般使用于商城网站,我们可以在窗口幻灯片中加入网站的一些宣传信息,或者一些其他的产品信息等,php中文网推荐下载!

 2178
2178js全屏图片轮播幻灯片UC浏览器官网焦点图片切换,通过原生javascript实现图片切换的效果,点击向左向右的箭头或者点击小图,都会使图片实现切换的效果,一般用于企业网站或者商城网站。php中文网推荐下载!

 2556
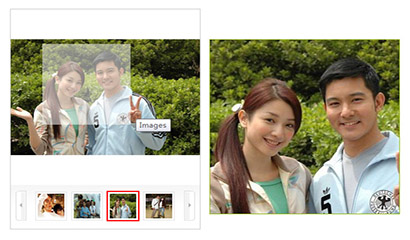
2556京东商城详细页产品图片列表以及放大镜效果 兼容ie6+,谷歌,火狐 京东商城目前详细页正在使用的放大镜插件,效果很简单易用 图片采用绝对路径,这样方便懒人们使用 内容分为大图部分以及缩略图列表部分,可以分开使用

 3617
3617jquery图片放大镜插件是一款简单实用的jQuery图片放大镜效果,点击缩略图可以切换大图,鼠标划过大图出现放大镜图片,可拖动放大镜区域查看图片细节,类似淘宝放大镜代码,适用于电子商务网站使用。

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。

 966
966触屏拖动切换jQuery相册代码是一款基于Swiper插件的触屏滑动jQuery相册代码,全屏显示,左右滑动,支持键盘控制,支持鼠标左右拖动切换,响应式设计,完美兼容移动设备。

 984
984HTML5相册插件ma5gallery是一款基于jQuery+HTML5实现的相册代码,带左右切换箭头,关闭按钮,索引按钮等,支持键盘控制切换。