
 2609
2609jQuery+CSS3动态发光相册效果,鼠标点击右边的图,会发光,但是会很快消失,是一个很不错的特效,点击右边的图片,左边显示的大图也会发生改变,php中文网推荐下载!

 1963
1963这是一款可以创建gooey效果抖动窗口的jquery插件。该gooey效果抖动窗口基于HTML5 canvas来制作,可以在鼠标移入和移出HTML元素时,为其边框制作波浪状的抖动效果。

 6330
6330jQuery鼠标移入抖动变形特效是一款基于HTML5 canvas来制作,可以在鼠标移入和移出HTML元素时,为其边框制作波浪状的抖动效果。

 2215
2215这是一组使用CSS3制作的炫酷鼠标滑过按钮动画特效。这30种鼠标滑过按钮的动画特效分别使用CSS3 transition和transform属性来制作按钮边框,文本动画以及流光动画效果,各种效果都非常有创意。

 3566
3566jQuery带缩略图的响应式图片相册展示代码,鼠标点击左边的图片,右边内容图片也会发生变化,还有自动滚动播放的效果,一般用于企业网站或者个人网站,展示公司产品或者个人照片。php中文网推荐下载!

 2226
2226鼠标经过显示动画边框js特效代码,经常用于企业网站或者教育网站,效果还是相当美观的,可以在网站中加上这样的特效,php中文网推荐下载!

 2396
2396css3立体按钮鼠标滑过带线条按钮动画特效,当鼠标放在按钮上时,边框的的线条消失,有一种立体的效果,无论我们开发企业网站还是商城网站,用户注册或者登陆的按钮我们就可以使用这样的效果!

 1503
1503jQuery可自动隐藏顶部消息提示框代码,可设置提示消息3秒后自动消失,成功消息1.5秒后自动消失,失败消息2秒后自动消失,加载消息不会自动消失,强制隐藏消息等效果的jQuery消息提示框插件。

 1867
1867纯css3网页相片鼠标悬停效果,鼠标悬停之后,图片的边框会逐层展开。支持ie9+,chrome,firefox浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径

 3854
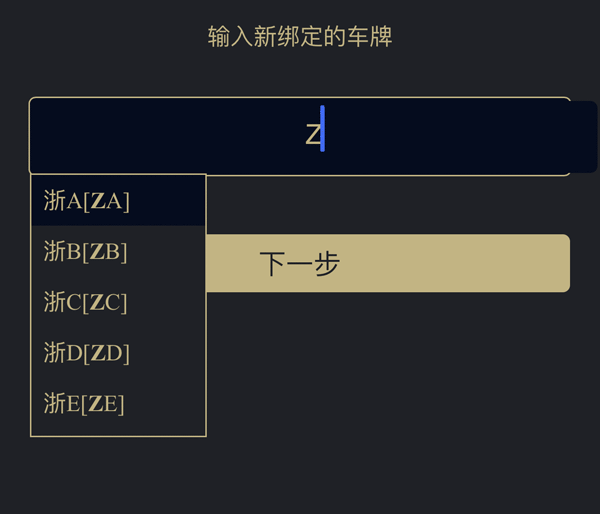
3854jQuery输入框自动提示车牌号码验证效果, 输入车牌号,下方提示,例如输入w ,则出现皖 ,这样的一个效果,在商城网站或者企业网站都会用到搜索的功能,与此功能类似,可以参考,php中文网推荐下载!

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。









