共找到8051条相关内容

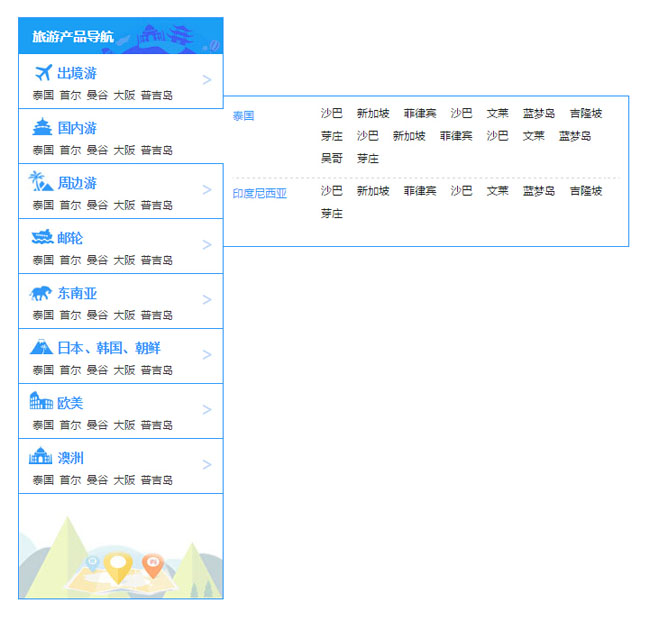
驴妈妈旅游网二级导航菜单代码
Menu navigation 2260
2260
 2260
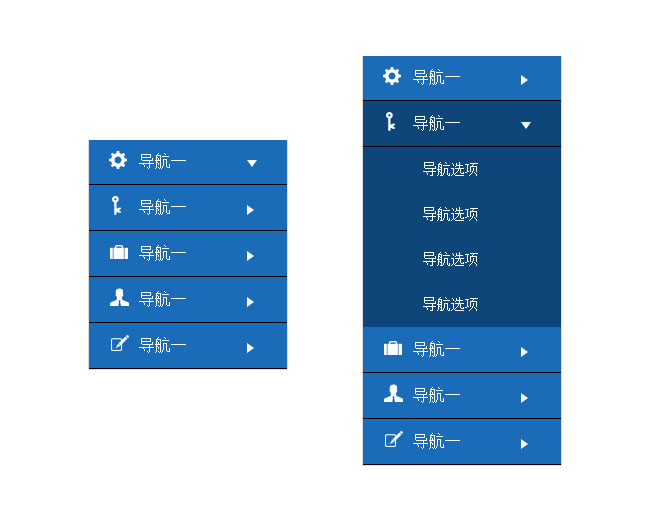
2260旅游网二级导航菜单代码基于jquery.1.11.2.min.js制作,鼠标经过悬停一级导航菜单显示对应的二级菜单,二级菜单相对于一级菜单居中显示,当二级菜单内容区域超出网页左侧区域时,页面左侧区域菜单定位在最左侧,菜单项依次向右排列,二级菜单内容区域超出网页右侧区域时,页面右侧区域菜单在最右侧,菜单项依次向左排列。

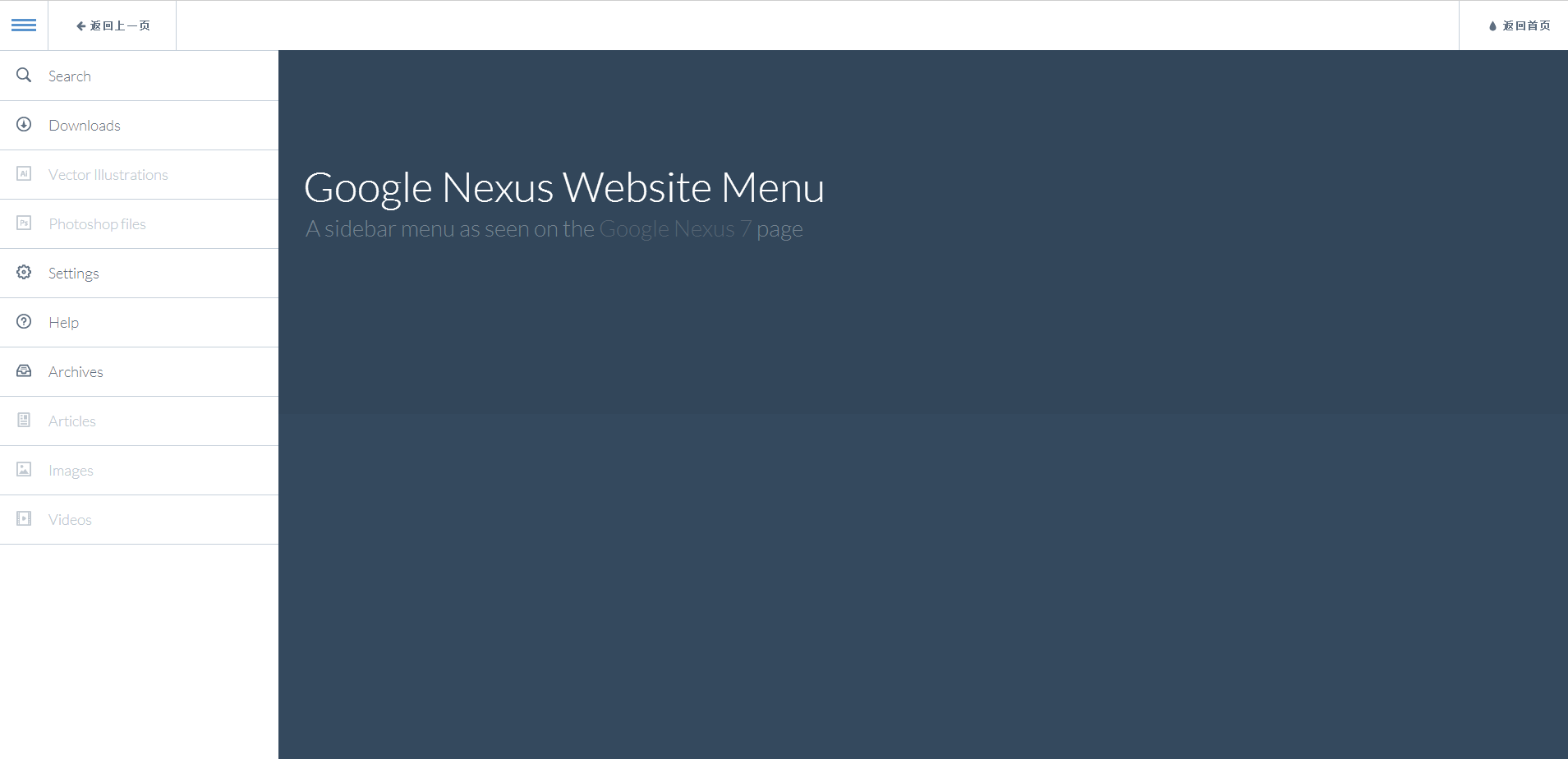
手机移动端左侧滑动菜单
Menu navigation 3850
3850
 3850
3850手机移动端左侧滑动菜单基于jquery-2.1.1.min.js和slideout.min.js制作,点击按钮网页左侧滑动显示导航菜单,适用于手机移动端使用。

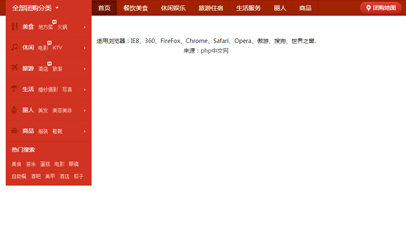
仿天猫商城分类导航JS特效代码
Menu navigation 2881
2881
 2881
2881仿天猫商城分类导航JS特效代码,左侧弹出式导航菜单,底部banner会伴随分类切换而改变,代码结构清晰,非常易使用,需要的盆友可以改造成自己的电商网站分类导航特效。

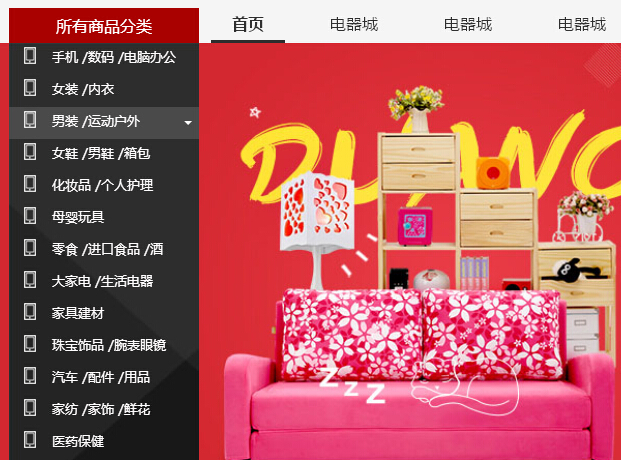
仿京东商品左侧分类导航菜单JS特效代码
CSS3 special effects 3237
3237
 3237
3237仿京东商品左侧分类导航菜单JS特效代码,非常大气的导航菜单,基于jQuery实现,支持弹出分类和品牌,品牌大家可以改造成图片显示会更加吸引点击量。

css3导航菜单鼠标滑过特效下拉菜单翻转动画效果
Menu navigation 2784
2784
 2784
2784css3导航菜单鼠标滑过特效下拉菜单翻转动画效果,导航是我们网站必不可少的一部分,我们可以给导航做出很多效果出来,当我们点击导航可以看到我们想要的一些内容,无论是企业网站或者商城网站都需要导航,例如联系公司,特价商品等,这些都是在导航中展示的。php中文网推荐下载!

jQuery树型手风琴菜单代码
accordion effect 2150
2150
 2150
2150jQuery树型手风琴菜单代码,可以通过这个垂直的手风琴效果,完成网站的导航的效果,一般的企业网站或者商城网站都是可以使用这样的效果,左侧是一个垂直导航,php中文网推荐下载!

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

CSS3鼠标悬停其他图片模糊特效
Picture special effects 1098
1098
 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。