1983
1983jQuery无图片网站回到顶部特效,这个样式很简洁,适合用于企业网站中,当公司的一些产品看了很多的时候,可以返回到顶部,php中文网推荐下载!

 1947
1947jQuery带微博按钮返回顶部效果,这样返回顶部的样式有很多,但是实现的效果都差不多,一般商城会用的多,一些培训的公司网站也会用到,php中文网推荐下载!

 3263
3263jquery文字动画插件制作文字flash动画滤镜效果切换特效,让文字有动画的效果,在企业网站里面,公告也可以用这样的方式来显示,是不是感觉很高大上,php中文网推荐下载!

 3566
3566jQuery带缩略图的响应式图片相册展示代码,鼠标点击左边的图片,右边内容图片也会发生变化,还有自动滚动播放的效果,一般用于企业网站或者个人网站,展示公司产品或者个人照片。php中文网推荐下载!

 2239
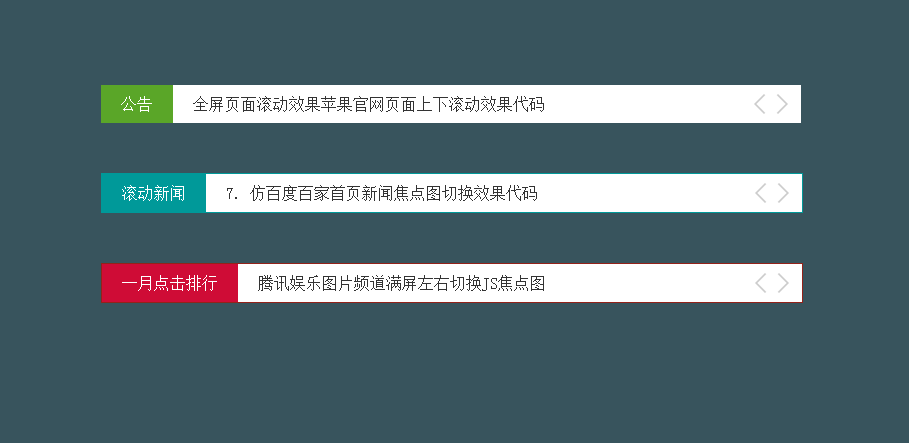
2239在浏览网页时,经常能看到间歇滚动的内容,比如公告、动态、滚动新闻等等。今天介绍的这款 jQuery插件——BreakingNews 就能够制作这种间歇滚动效果。通过配置,它能够设置标题、标题颜色、字体大小、宽度、自动滚动、间歇时间等等,同时它还好提供两种过度方式——淡入淡出(fade)和向上滑动(slide)。

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。

 966
966触屏拖动切换jQuery相册代码是一款基于Swiper插件的触屏滑动jQuery相册代码,全屏显示,左右滑动,支持键盘控制,支持鼠标左右拖动切换,响应式设计,完美兼容移动设备。

 984
984HTML5相册插件ma5gallery是一款基于jQuery+HTML5实现的相册代码,带左右切换箭头,关闭按钮,索引按钮等,支持键盘控制切换。

 939
939炫酷html5 3D气泡悬浮菜单,每一个菜单项是一个个3D样式的悬浮气泡,选择某一菜单项后就会旋转变色,立即激活当前菜单,效果爆赞。