
 2311
2311电商网站通用左侧弹出导航效果代码,经常用于企业网站或者商城网站,在网站左侧使用,进行分类展示产品,效果简洁,大气,php中文网推荐下载!

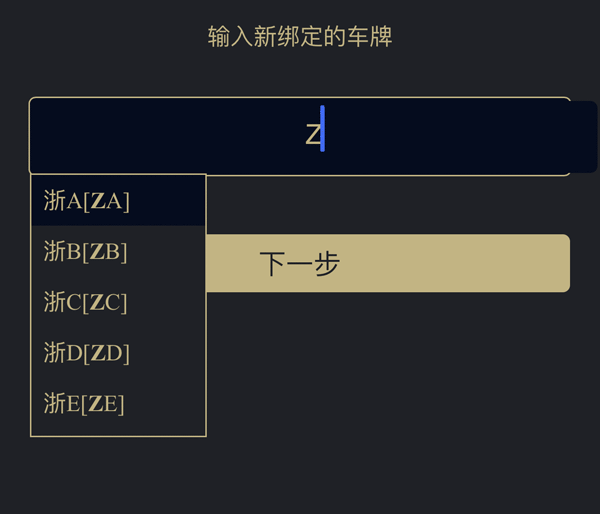
 3854
3854jQuery输入框自动提示车牌号码验证效果, 输入车牌号,下方提示,例如输入w ,则出现皖 ,这样的一个效果,在商城网站或者企业网站都会用到搜索的功能,与此功能类似,可以参考,php中文网推荐下载!

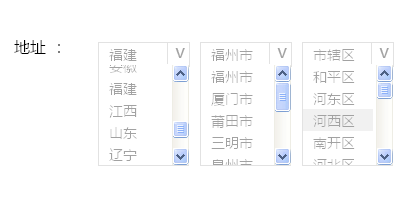
 2553
2553jQuery实现select省市区三级联动下拉框,通过选择省,市区的值随之变化,非常适用于企业网站或者商城网站,用户在注册的时候填写的信息。php中文网推荐下载!

 3466
3466html5点击刷新验证码特效,非常适用于企业网站或者商城网站,一般验证码我们在会员注册或者登陆,或者后台登录,都会用到验证码,通常我们是用脚本制作验证码,这是通过html5来制作的验证码,php中文网推荐下载!

 1977
1977jQuery卡片式图片轮换代码,点击后可左右任意切换图片,顶部彩虹导航效果也不错,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入reset.css,style.css 2、在head区域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3、在body区域加入代码注释部

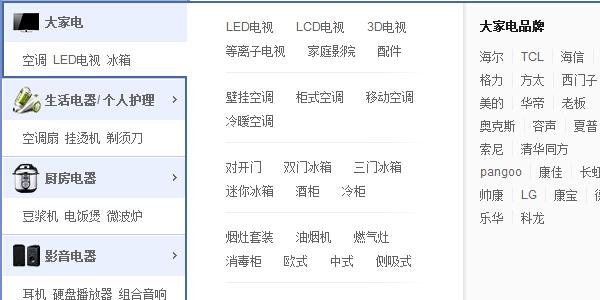
 4031
4031这是一款使用jquery制作的带商品分类侧边栏列表的商城导航菜单。该商城菜单兼容ie8浏览器。用户可以通过点击左侧的下拉菜单来查看各种商品的列表,非常实用和方便。 使用方法 在页面中引入样式文件style.css和jquery.min.js文件。

 1903
1903两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录

 3011
3011jQuery鼠标经过方形图片切换成圆边特效,点击图片会弹出浮层,适合团队页面的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery-1.7.1.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可。

 1887
1887jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域

 1699
1699CSS3圆形图片鼠标经过旋转效果,图片上有简短标题和说明,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图片为方形,宽高在220像素以上,并有一定空白边距效果较好。

 2315
2315jQuery自动滚动五屏图片通栏代码,带左右按钮切换图片,鼠标移到图片后图片高亮显示,点击会显示带阴影的大图。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。