4031
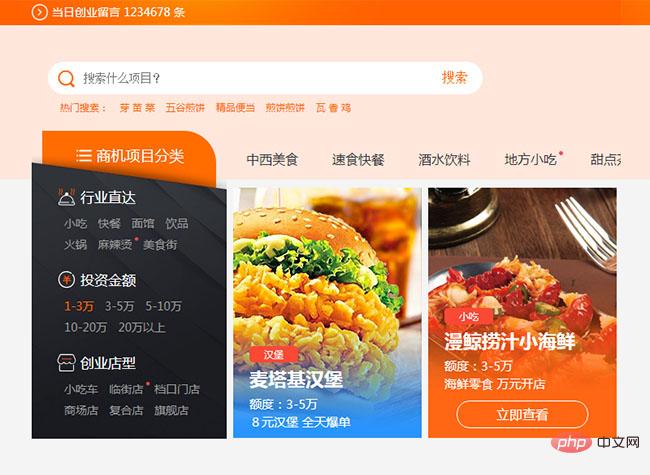
4031这是一款使用jquery制作的带商品分类侧边栏列表的商城导航菜单。该商城菜单兼容ie8浏览器。用户可以通过点击左侧的下拉菜单来查看各种商品的列表,非常实用和方便。 使用方法 在页面中引入样式文件style.css和jquery.min.js文件。

 887
887筛选分类的子类没有限制,可以没有子类,可以多达6级甚至更多子类,无需任何设置,样式和js都已经做好了。 导航和分类的显示隐藏就不细说了,非常的简单。导航是使用CSS3的transition过渡属性做的,分类则是使用jQuery的animate()动画函数做的。

 2881
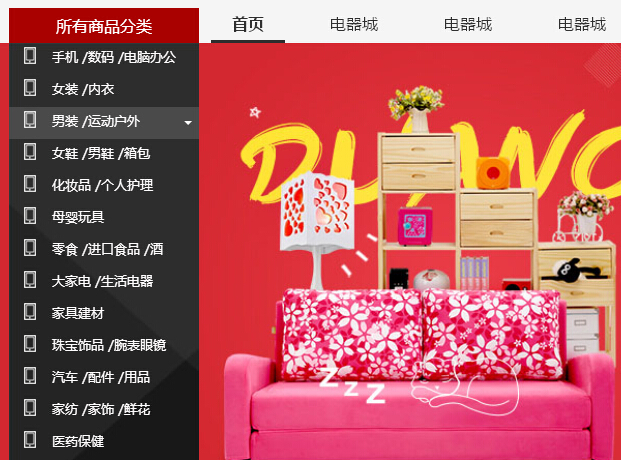
2881仿天猫商城分类导航JS特效代码,左侧弹出式导航菜单,底部banner会伴随分类切换而改变,代码结构清晰,非常易使用,需要的盆友可以改造成自己的电商网站分类导航特效。

 3237
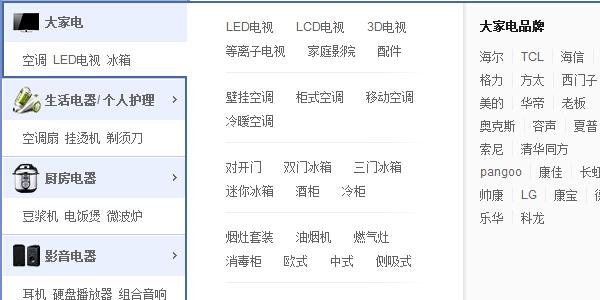
3237仿京东商品左侧分类导航菜单JS特效代码,非常大气的导航菜单,基于jQuery实现,支持弹出分类和品牌,品牌大家可以改造成图片显示会更加吸引点击量。

 2428
2428jQuery选项卡风格下拉导航代码,经常用于企业网站或者商城网站,鼠标放在导航栏上面,下面显示一些分类信息,黑色的效果,很大气美观,php中文网推荐下载!

 705
705CSS3菜单悬停滑动效果导航,以多种彩色条纹色彩为背景,具有滚动和悬停效果的动画菜单,上下滚动效果的菜单简约又实用,适合各种电商产品分类导航使用。

 2311
2311电商网站通用左侧弹出导航效果代码,经常用于企业网站或者商城网站,在网站左侧使用,进行分类展示产品,效果简洁,大气,php中文网推荐下载!

 1641
1641jquery分类筛选动画瀑布流,一般瀑布流是用在个人项目中或者企业站上面,个人相片的展示与公司产品的展示!而这款,可以作为导航来用,php中文网推荐下载!

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。