共找到8051条相关内容

图文标签分类Tab选项卡滑动轮播切换js特效插件
Tab TAB 4021
4021
 4021
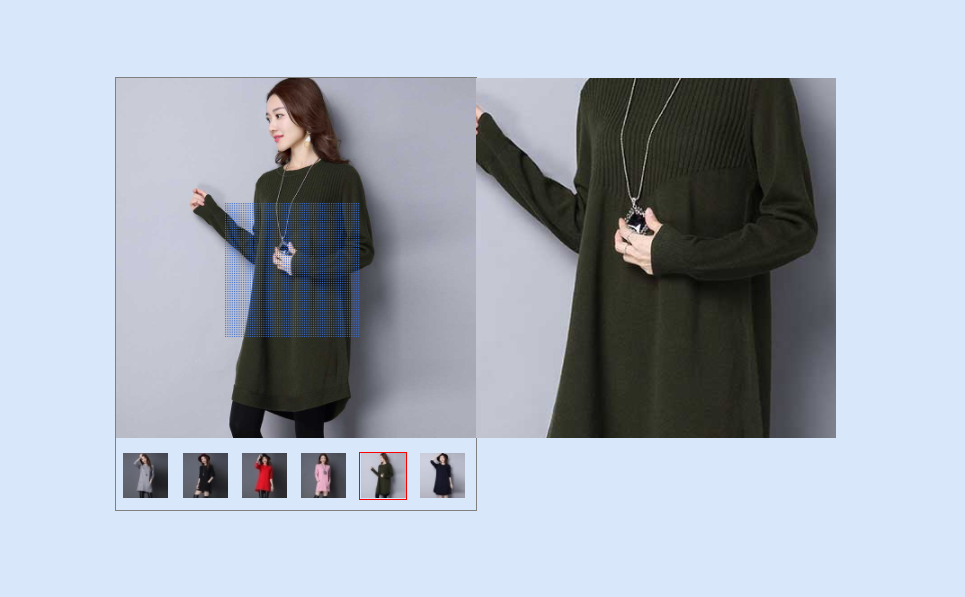
4021图文标签分类Tab选项卡滑动轮播切换js特效插件下载。一款jquery图片特效制作带tab滑动选项卡的jquery图片滚动动画,选项卡里面的图片放大展示详情,默认中间图片放大展示jQuery特效。

jQuery鼠标滑过图片动画滑动展开特效
Picture special effects 1895
1895
 1895
1895jQuery鼠标滑过图片动画滑动展开特效一款模仿腾讯视频鼠标滑过图片时图片展开显示大图滑动动画的jQuery特效代码。

全屏的手风琴幻灯片切换html5特效
Picture special effects 2044
2044
 2044
2044使用gsap制作的大气的手风琴背景图片幻灯片切换,全屏的手风琴菜单滑动图片切换特效。可用于网站引导页大图展示。

js图片相册弹出预览特效
Photo album effects 2279
2279
 2279
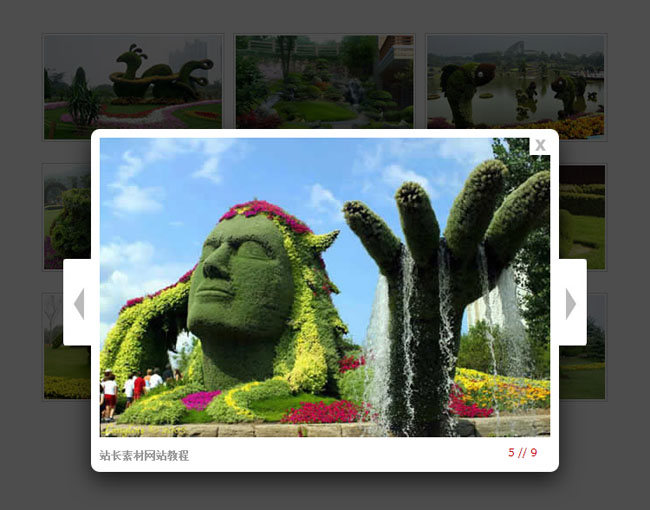
2279js图片相册弹出预览特效,当点击图片时,弹出大图,能够更好的观看,如果放在商城网站,商品展示,效果应该也不错。php中文网推荐下载!

JS壁挂式相框图片展示特效
Picture special effects 787
787
 787
787JS壁挂式相框图片展示特效是一款google用过的圣诞节logo动画设计制作,google将它用得非常出色,鼠标划过,小图像开窗一样弹开显示大图。

html5全屏可拖拽的横向图片布局
html5 special effects 3719
3719
 3719
3719html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。