共找到8051条相关内容

CSS3菜单悬停滑动效果图片
Picture special effects 705
705
 705
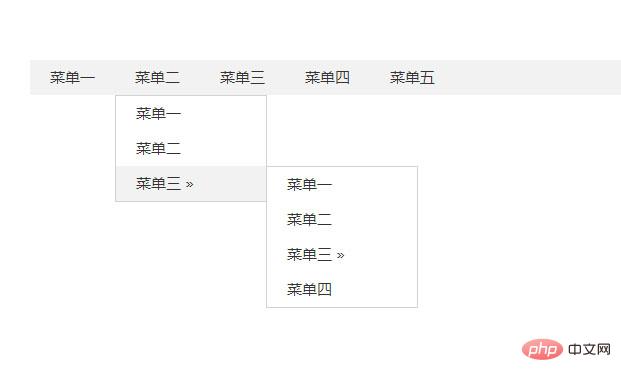
705CSS3菜单悬停滑动效果导航,以多种彩色条纹色彩为背景,具有滚动和悬停效果的动画菜单,上下滚动效果的菜单简约又实用,适合各种电商产品分类导航使用。

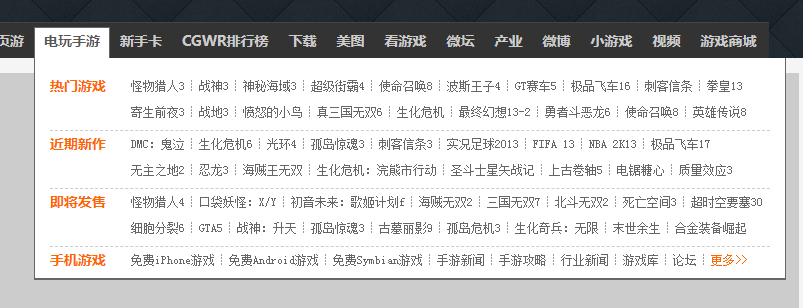
jQuery特效插件HoverSlippery实现导航超链接鼠标滑过动画
Mouse effects 2471
2471
 2471
2471HoverSlippery是一款可以制作导航超链接鼠标滑过动画特效的jQuery插件。该插件可以制作4种鼠标滑过效果,分别是:胶囊跟随效果,双线跟随效果,下划线跟随效果和上划线跟随效果。

HTML5SVG圆点控制图片切换代码
Picture special effects 1626
1626
 1626
1626HTML5 SVG圆点控制图片切换代码,这是一个图片切换带分页导航的实例,在每个分页圆点上都有一个SVG圆形线条,当用户点击圆点时,圆形线条以平滑过渡的方式图片切换效果。

带缩略图的jquery焦点图特效代码
focus slide 1872
1872
 1872
1872这是一款带缩略图的jquery焦点图特效代码。该焦点图通过鼠标滑过缩略图来进行前后导航,效果简朴,兼容IE8,非常实用。 使用方法 在页面中引入jquery和jquery.slides.js文件,以及样式文件style.css。

带预览效果的炫酷js轮播图插件
focus slide 2846
2846
 2846
2846previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

CSS3鼠标悬停其他图片模糊特效
Picture special effects 1098
1098
 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。

触屏拖动切换jQuery相册代码
Photo album effects 966
966
 966
966触屏拖动切换jQuery相册代码是一款基于Swiper插件的触屏滑动jQuery相册代码,全屏显示,左右滑动,支持键盘控制,支持鼠标左右拖动切换,响应式设计,完美兼容移动设备。