共找到8051条相关内容

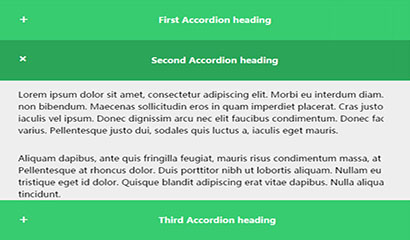
jquery+css3嵌套式手风琴特效
accordion effect 1864
1864
 1864
1864jquery+css3嵌套式手风琴特效,可以做出这样的效果,里面的放产品的品牌等,这样就有一个导航的效果了,适用于企业网站或者商城网站,php中文网推荐下载!

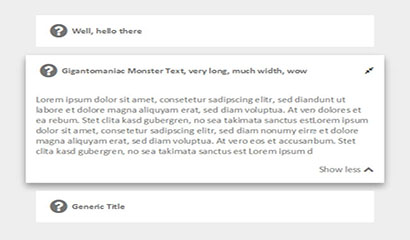
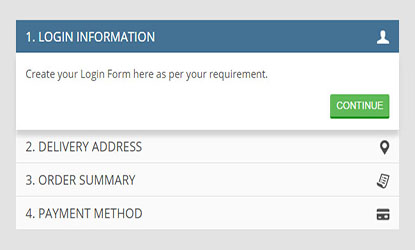
基于Bootstrap垂直手风琴特效
accordion effect 1522
1522
 1522
1522基于Bootstrap垂直手风琴特效是一款基于Bootstrap Accordion组件来制作,通过自定义CSS样式,生成美观大方的垂直手风琴效果。

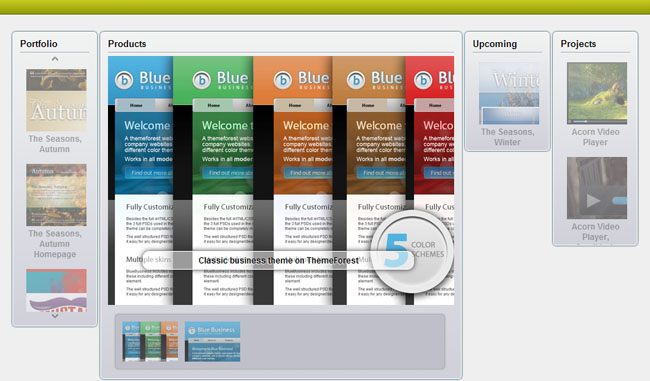
网格图片手风琴jquery特效代码
Picture special effects 2441
2441
 2441
2441网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。