共找到8051条相关内容

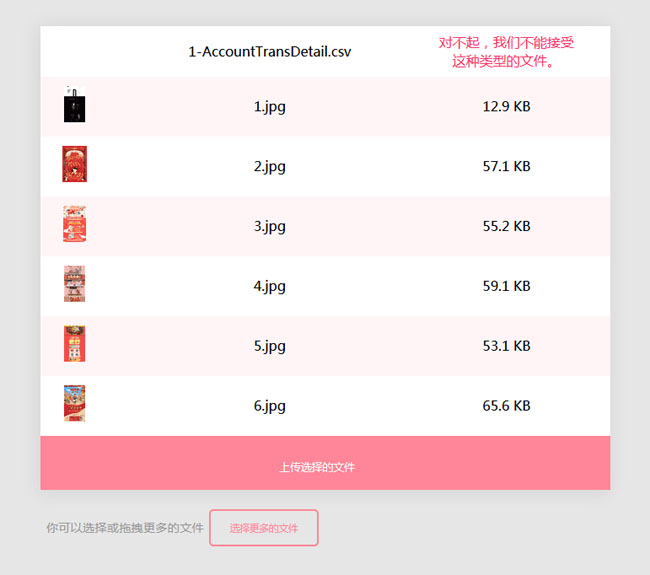
功能强大的jQuery图片上传代码
Other special effects 1766
1766
 1766
1766一款支持图片预览,图片放大查看,删除,选择类别,拖拽上传等功能的图片批量上传插件,功能强大的jQuery图片上传代码。

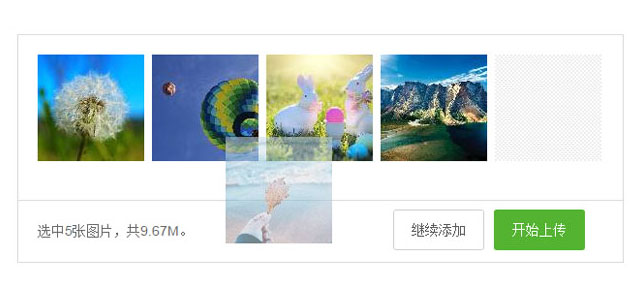
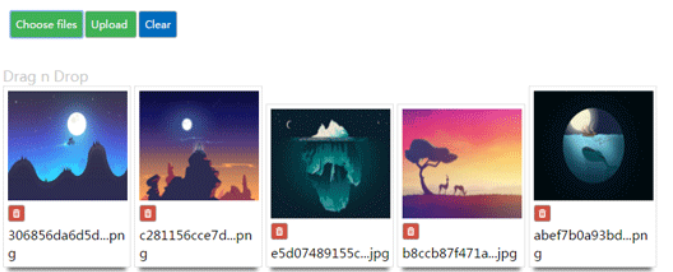
vue.js图片批量上传插件
Other special effects 2423
2423
 2423
2423vue.js图片批量上传插件是一款基于vue.js框架的图片上传控件,适用于手机端的图片上传代码,支持批量上传,拖到图片上传,显示文件数量和大小等功能

SlipHover动画遮罩层显示插件
Mouse effects 2022
2022
 2022
2022SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

CSS3鼠标悬停其他图片模糊特效
Picture special effects 1098
1098
 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。

触屏拖动切换jQuery相册代码
Photo album effects 966
966
 966
966触屏拖动切换jQuery相册代码是一款基于Swiper插件的触屏滑动jQuery相册代码,全屏显示,左右滑动,支持键盘控制,支持鼠标左右拖动切换,响应式设计,完美兼容移动设备。

HTML5相册插件ma5gallery
Photo album effects 984
984
 984
984HTML5相册插件ma5gallery是一款基于jQuery+HTML5实现的相册代码,带左右切换箭头,关闭按钮,索引按钮等,支持键盘控制切换。

炫酷html5 3D气泡悬浮菜单
html5 special effects 939
939
 939
939炫酷html5 3D气泡悬浮菜单,每一个菜单项是一个个3D样式的悬浮气泡,选择某一菜单项后就会旋转变色,立即激活当前菜单,效果爆赞。

可视化柱形图排序交换代码
Menu navigation 655
655
 655
655可视化柱形图排序交换代码是利用HTML加CSS代码编程的排序方法,柱形图来展现数据可视化模型,冒泡排序可视化工具,供大家免费下载和在线预览。