共找到8051条相关内容

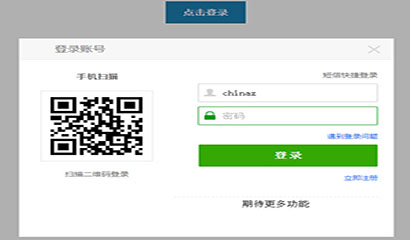
jQuery点击事件遮罩弹出层可移动特效代码
window effects 2005
2005
 2005
2005"jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。

横向跟随图片文字效果
Mouse effects 1835
1835
 1835
1835横向跟随图片动画代码(jQuery),超炫的视觉效果,鼠标移至图片上即可显示该图片的详细介绍。根据鼠标移入移出方向的不同,详细介绍进入退出的方向也不同。兼容主流浏览器(不兼容ie6)

SlipHover动画遮罩层显示插件
Mouse effects 2022
2022
 2022
2022SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。

jQuery图片列表动画显示效果
Picture special effects 1887
1887
 1887
1887jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。