
 5348
5348
 2295
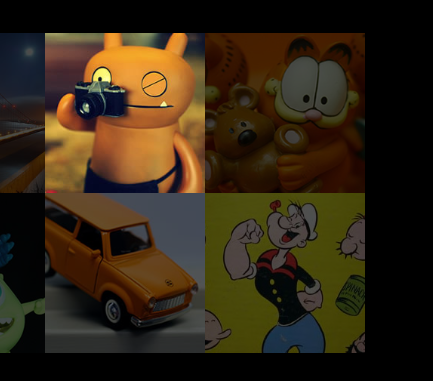
2295企博网开关灯效果的jquery相册插件,当鼠标放在图片上时,会放大并展示信息,一般在医院网站或者教育网站会使用的多一点,php中文网推荐下载!

 8378
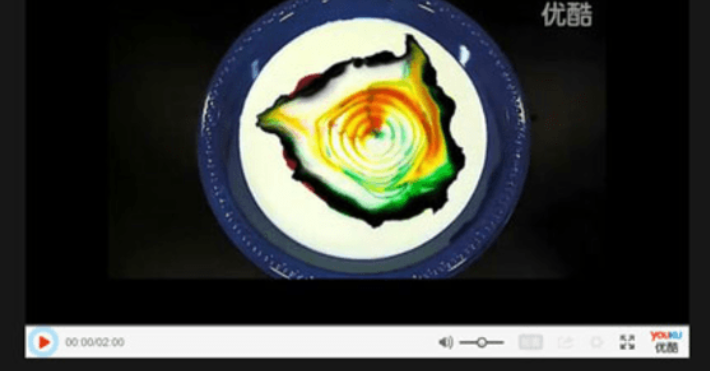
8378video基于jsmodern.js网页视频播放插件,这是一款简单的mp4视频播放器,带时间进度条,音量、全屏、暂停/播放按钮等功能。支持点击视频暂停/播放效果。

 1989
1989Diapo是一个简单且易于使用的内容滚动幻灯片插件,让你能够在网页中展示很酷的动画切换效果。此插件所能展示的内容不仅仅是图片,甚至可以是视频,其他任意你能想到的网页元素都能显示在其上。

 2196
2196多款超酷动画效果的Lightbox特效 是一款Boxaroo v1.8插件,基于jquery+css3实现的超酷动画效果Lightbox灯箱特效。

 2159
2159mg-space是一款仿谷歌图片画廊的响应式手风琴效果图片画廊jQuery插件。该图片画廊插件使用简单,可以点击某个主题图片以手风琴的方式展开一组相关的图片,也可以将相关图片制作为幻灯片的形式。

 1771
1771本站介绍了很多 jQuery 幻灯片插件,它们都很优秀,且功能强大,应用在中大型页面上很合适。但如果你的页面很简单,只想要一个简单纯粹的幻灯片效果,这些插件可能略显臃肿。今天我们不用任何插件,写一个简单的响应式幻灯片。

 2171
2171本特效源码是一款基于jQuery和CSS3插件hubSlider实现的超酷3D堆叠式幻灯片的代码。该幻灯片将各个slide堆叠在一起,利用jquery,CSS3 transforms和transitions来制作上下切换的堆叠幻灯片效果。本代码适用浏览器:搜狗、360、FireFox、Chrome、Safari、Opera、傲游、世界之窗,不支持IE8及以下浏览器。有兴趣的朋友们可以来下载试试吧

 3175
3175今天给大家分享一款设计和精致的jQuery Tab页面切换插件,它的样式风格与传统的Tab切换不同,首先Tab标签使用的是小图标模式,就像一个按钮一样。另外,在切换tab时,tab标签的样式也很有特点,是一个凸起的弧形,给人3D立体的视觉效果。同时切换tab时背景颜色还可以自动切换。

 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。