共找到8051条相关内容

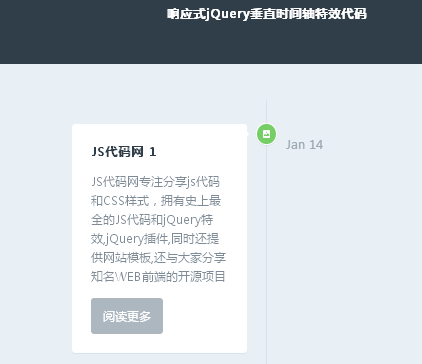
带CSS3动画响应式jQuery垂直时间轴特效代码
jQuery effects 2633
2633
 2633
2633带动画效果响应式jQuery垂直时间轴特效代码,很不错的时间轴特效,支持手机端响应式,动画效果采用CSS3动画,非常适合介绍项目进程和发展历史的使用。

网格图片手风琴jquery特效代码
Picture special effects 2441
2441
 2441
2441网格图片手风琴jquery特效代码,结合网格手风琴缩略图和手风琴面板的功能,给你展示你的图片网站一个有趣的方法。你可以选择使用XML或HTML。功能强大的API将允许进一步提高这个jQuery插件的功能,可以方便地集成到您自己的应用程序。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件style.css和grid-accordion.css 2、在head

CSS3 3D魔方旋转图片切换查看特效
Picture special effects 792
792
 792
792CSS3 3D魔方旋转图片切换查看特效是一款鼠标选择任意图片,都可自动实现360度超炫3D旋转立方体的动画特效。

CSS3鼠标悬停其他图片模糊特效
Picture special effects 1098
1098
 1098
1098CSS3鼠标悬停其他图片模糊特效是一款将鼠标放在其中一个图片上,鼠标所在位置的图片是清淅的,其余图片即是模糊处理,能突出检索图片。

触屏拖动切换jQuery相册代码
Photo album effects 966
966
 966
966触屏拖动切换jQuery相册代码是一款基于Swiper插件的触屏滑动jQuery相册代码,全屏显示,左右滑动,支持键盘控制,支持鼠标左右拖动切换,响应式设计,完美兼容移动设备。

HTML5相册插件ma5gallery
Photo album effects 984
984
 984
984HTML5相册插件ma5gallery是一款基于jQuery+HTML5实现的相册代码,带左右切换箭头,关闭按钮,索引按钮等,支持键盘控制切换。

炫酷html5 3D气泡悬浮菜单
html5 special effects 939
939
 939
939炫酷html5 3D气泡悬浮菜单,每一个菜单项是一个个3D样式的悬浮气泡,选择某一菜单项后就会旋转变色,立即激活当前菜单,效果爆赞。

可视化柱形图排序交换代码
Menu navigation 655
655
 655
655可视化柱形图排序交换代码是利用HTML加CSS代码编程的排序方法,柱形图来展现数据可视化模型,冒泡排序可视化工具,供大家免费下载和在线预览。