基于Bootstrap+jQuery.validate实现Form表单验证_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 16:26:251316浏览
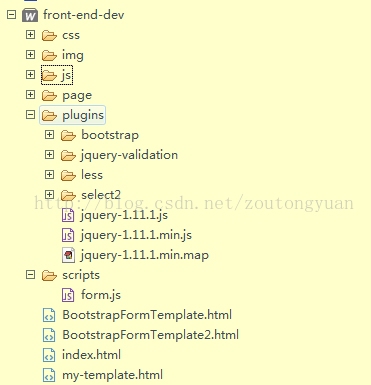
基于Bootstrap jQuery.validate Form表单验证实践项目结构 :

github 上源码地址:https://github.com/starzou/front-end-example
1、form 表单代码[html]
复制代码 代码如下:
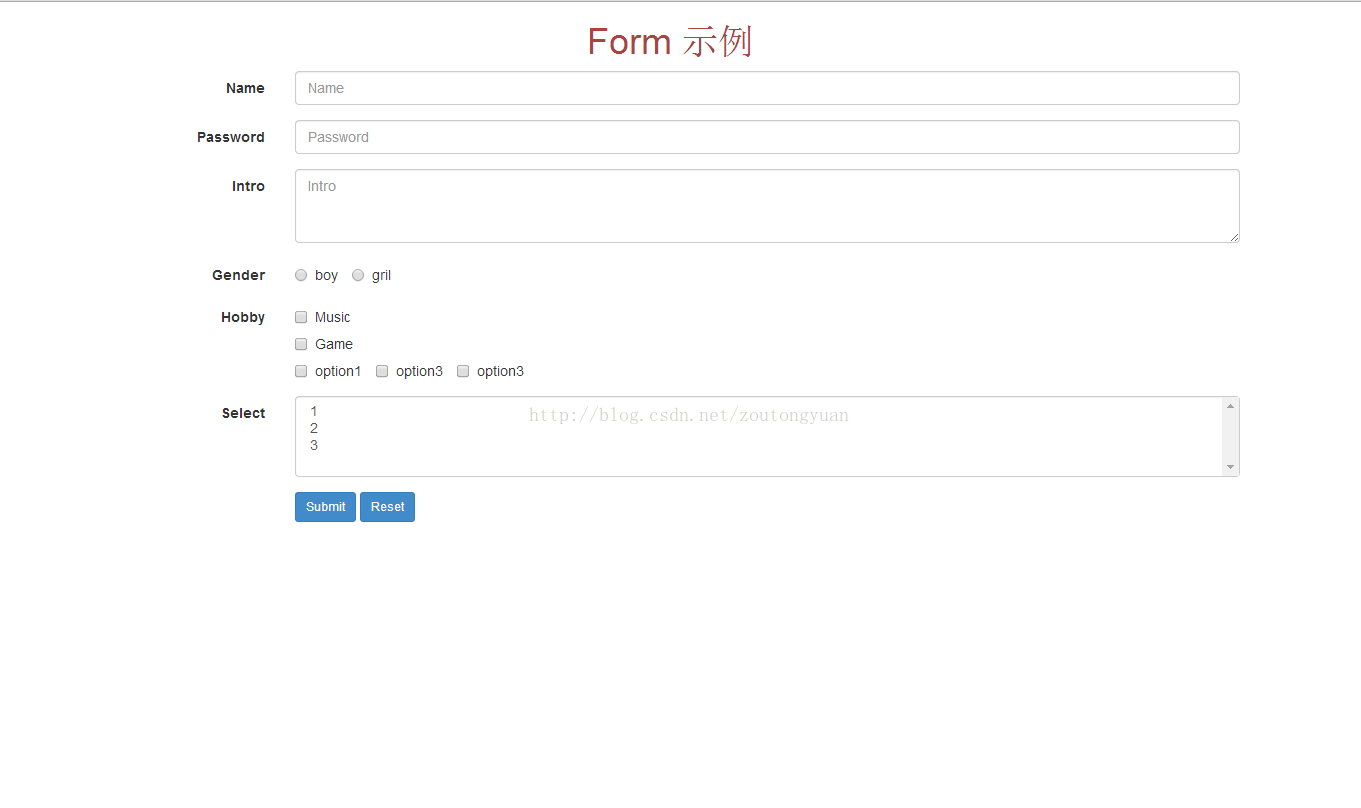
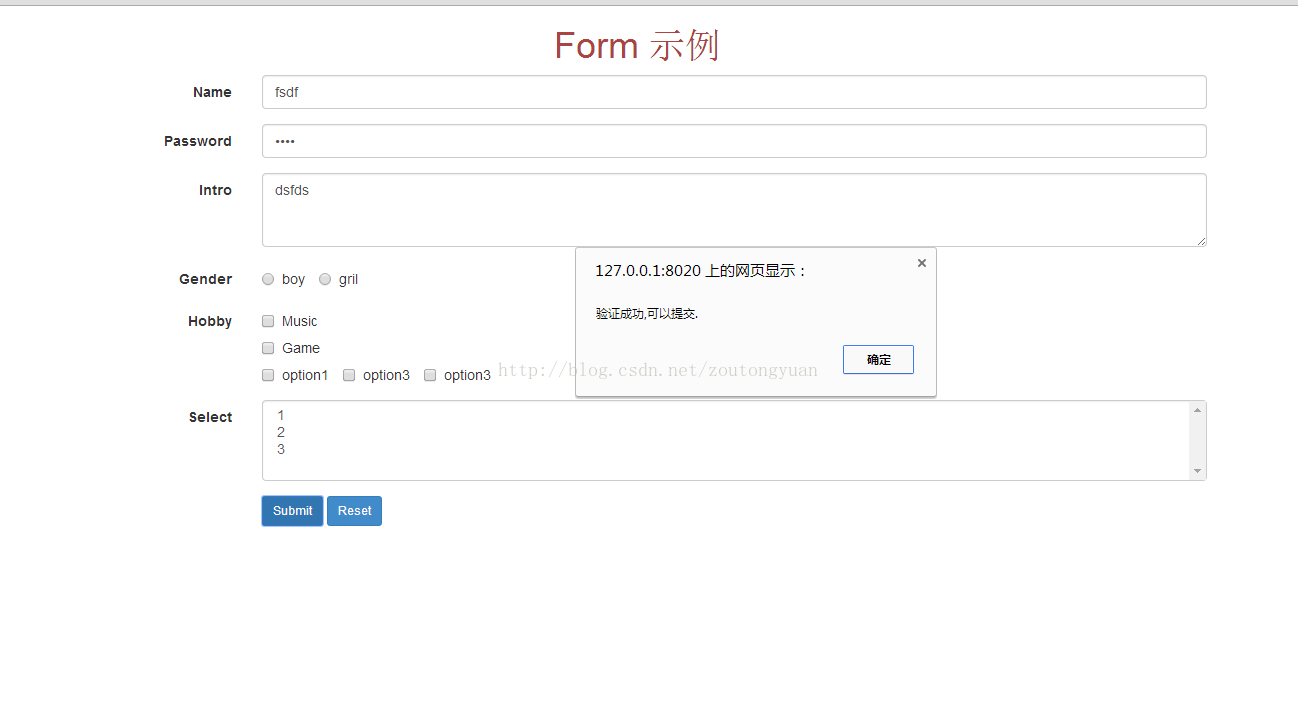
Form 示例
需要引用jquery.js,bootstrap.js,jquery.validate.js 库
2、form.js 代码[javascript]
复制代码 代码如下:
var MyValidator = function() {
var handleSubmit = function() {
$('.form-horizontal').validate({
errorElement : 'span',
errorClass : 'help-block',
focusInvalid : false,
rules : {
name : {
required : true
},
password : {
required : true
},
intro : {
required : true
}
},
messages : {
name : {
required : "Username is required."
},
password : {
required : "Password is required."
},
intro : {
required : "Intro is required."
}
},
highlight : function(element) {
$(element).closest('.form-group').addClass('has-error');
},
success : function(label) {
label.closest('.form-group').removeClass('has-error');
label.remove();
},
errorPlacement : function(error, element) {
element.parent('div').append(error);
},
submitHandler : function(form) {
form.submit();
}
});
$('.form-horizontal input').keypress(function(e) {
if (e.which == 13) {
if ($('.form-horizontal').validate().form()) {
$('.form-horizontal').submit();
}
return false;
}
});
}
return {
init : function() {
handleSubmit();
}
};
}();
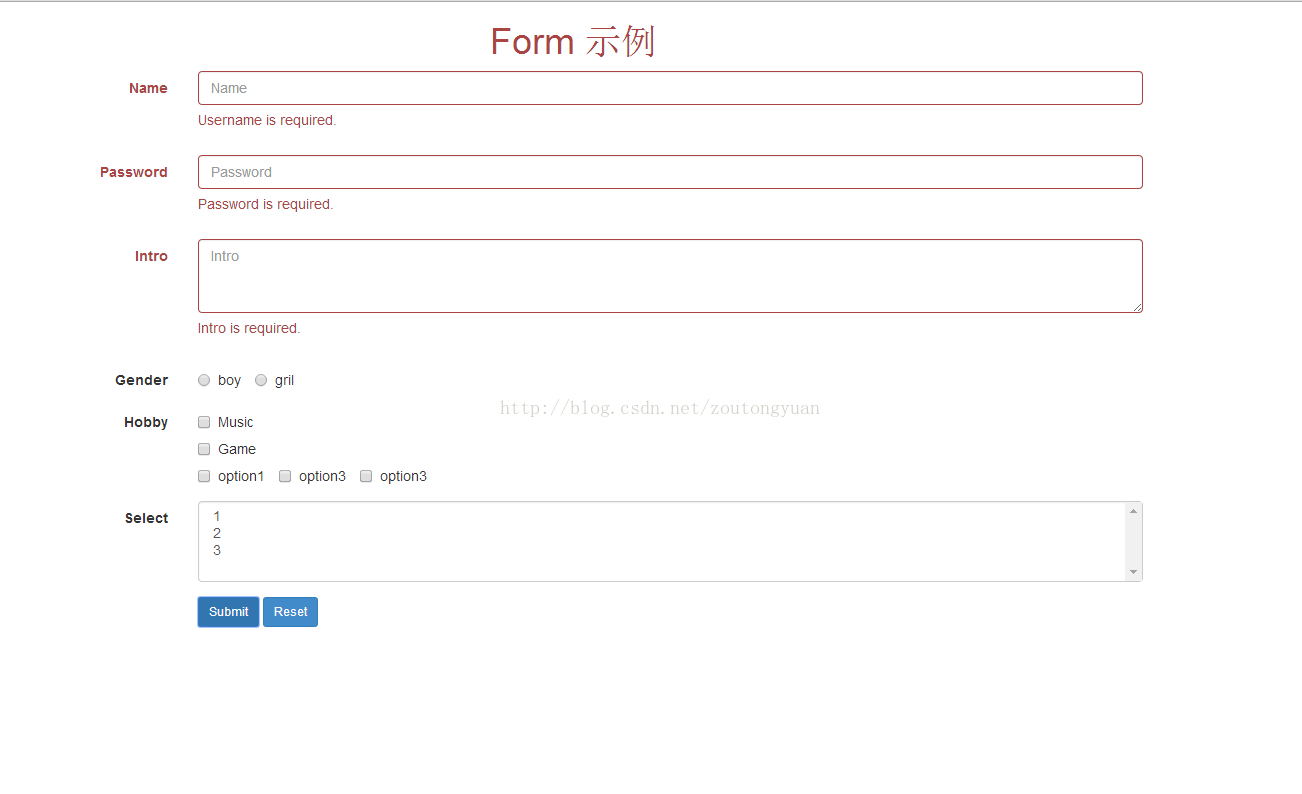
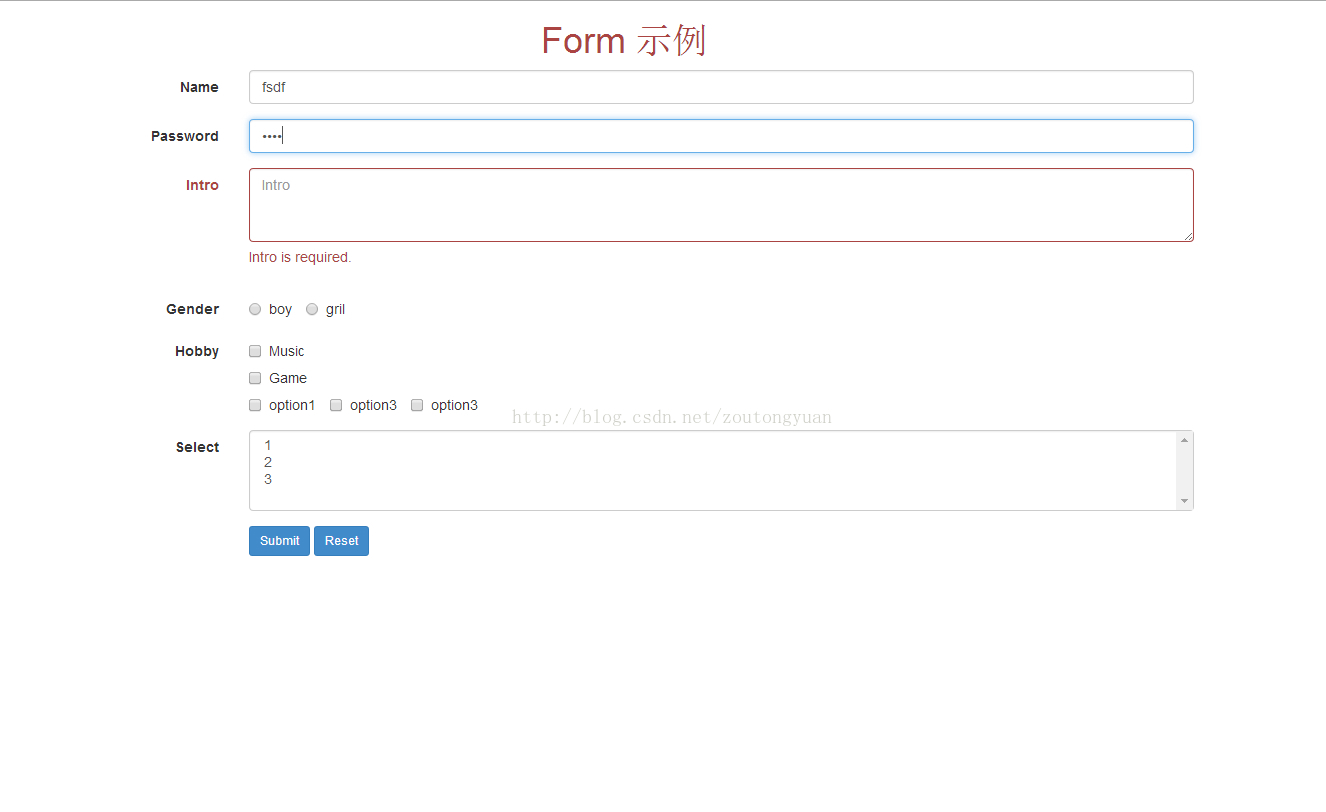
效果 :




相当不错的一个表单验证的特效,这里推荐给大家,小伙伴们自由美化下就可以用到自己项目中了。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

