js读取csv文件并使用json显示出来_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 16:21:211936浏览
摘要:
前面分享了用js将json数据下载为csv文件,方便后期管理。但是对于测试人员更希望能够以页面的形式展现任务,所以就做了一个将csv文件展现在页面上的例子。
代码:
复制代码 代码如下:
">http://code.jquery.com/jquery-1.11.0.min.js">>
| Vehicle | Date | Location | Speed |
|---|
<script><br /> Papa.parse('./Result.csv', {<br /> download: true,<br /> complete: function(results) {<br /> var data = results.data, html;<br /> for(var i = 1, _l = data.length-1; i < _l; i++) {<br /> var item = data[i];<br /> html += '<tr><td>'+item[0].substring(1)+'<td>'+item[1].substring(1)+'<td>'+item[2].substring(1)+'<td>'+item[3].substring(1)+'';<br /> }<br /> $('#table tbody').append(html);<br /> }<br /> });<br /> </script>
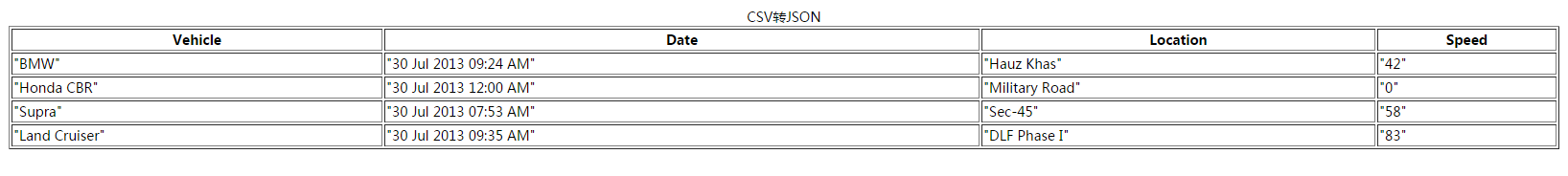
效果图:

注意:上面的例子需要服务环境
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

